初心者向け WordPressでブログを書く時に使えるHTMLタグ その1
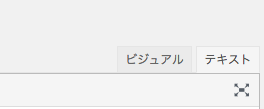
WordPressでブログ記事を書く際、「ビジュアル」と「テキスト」のどちらかのモードで記述できます。

初心者の場合、「ビジュアル」モードで、HTMLタグを意識せず書くケースが多いと思いますが、ちょっと自分が表現したいものと違った感じになっちゃうこともあると思います。
そんなときは、がんばってHTMLタグにチャレンジしてみましょう。
WordPressでHTML記述ができる「テキスト」モードには、ボタンクリックでタグを挿入してくれる便利なものがいくつか用意されているので、ここで紹介していきます。
![]()
HTMLの基礎を学べるサイトを紹介している記事もありますので、参考にしてください!
「初心者でもHTML5の基本がわかって書けるようになる、入門サイト5選」
目次
タグの使い方
HTMLタグは、Webサイトに表示する文書の構造をブラウザに教えてあげるためのものです。
基本的には、文書を”<タグ>“と”“で囲ってつかいます。(タグによっては閉じるタグを必要としないものもあります。)
HTMLタグはとても多く存在します。
また、HTML5というバージョンになってからは、「セマンティック」といって、文字や文書に特別な意味を持たせるタグも存在します。
セマンティックは、コンピューターにその特別な意味を教えてくれる役割を持っていて、わかりやすいのが検索エンジンが、文書の意味を理解し、情報を探している人にとって、必要、有益な情報であることを認識してくれやすくなり、結果として検索流入に大きく影響してくるということになります。
「strong」 WordPressの「b」ボタン
これは、太字にし、強調したい文字や文節をコンピューターに理解させたいときに使うものです。
太字
こんな感じです。
WordPressのテキストモードは、「b」というボタンになってますが、ボタンを押すと分かる通り、これは、「strong」タグとして、反映されます。
ちなみに「b」も太字のタグですが、これは、セマンティック上意味を持たない太字として位置付けられています。つまり見た目上、太字となって強調されるけど、コンピューター側には強調の意味を持たないということです。
「em」 WordPressの「i」ボタン
強調すべき文字、文節等において、必要不可欠とされる情報に対して使うタグです。見た目上他のテキストと違いがなくても、コンピュータには「強調されている文」として認識されます。WordPressの場合「i」のボタンがそれにあたります。
いたりっく
こんな感じで、「i」と同様にイタリックで表示されます。
ちなみに「i」はイタリック表示にするタグですが、これも「b」と同様、セマンティック上意味を持ちません。
「a」 WordPressの「link」ボタン
これは、ハイパーリンクといって、クリックすると別のWebページや同じページ内の指定場所に遷移できるようにするためのタグです。
引用元を指定したり、参考記事のリンクを貼ったり、かなり使うシーンは多いと思います。
「a」を開始タグと終了タグで文字を囲みます。「href」でリンク先を指定します。こんな感じですね。
<a href="http://shiru-web.com">http://shiru-web.com</a>
http://shiru-web.com
ブラウザでは、こんな感じで表示されます。
「blockquote」 WordPressの「b-quote」ボタン
文章を引用・転載するときに使用する、引用タグです。
<blockquote>トンネルを抜けるとそこは雪国であった</blockquote>
ブラウザでは、
トンネルを抜けるとそこは雪国であった
という感じで表示されます。
今回は、WordPressのテキストモードに表示されている、タグボタンの使い方を左から4つ、ご紹介しました。別の記事で、続きを書きます!