WordPress キャッシュプラグイン 「WP Fastest Cache」使い方
webサイトの運営をすすめていき、うまくPVが稼げる(アクセスが増えてくる)ようになると、webページの表示が重くなったりして、ユーザビリティが悪くなったり、さらには、レンタルサーバーなんかだと、「アクセス制限かけまっせ」なんていう悪魔の通知が届いたりします。
まぁ、それだけPVが増えれば嬉しいんですけどね。対策が必要になります。
その際、取られる方法として代表的なものが、「キャッシュ」の対応。
これ、耳にしたことはあるけど、ちゃんと理解できていない人も多いです(私もその一人だった)。
そこで、キャッシュとはなんぞやということ、そしてWordpressでのキャッシュ処理に便利なおすすめプラグインを紹介します。
キャッシュって何?
私が超初心者だった時も、「キャッシュ」って言葉自体は耳にしたことがありました。
当初は、「ブラウザが一時的に情報保存してくれて、次にアクセスする時、便利」くらいなイメージ。
間違ってはないと思うのですが、もっと奥が深い。ブラウザだけではなく、サーバー側にもキャッシュってのがあります。
その辺の解説は、私がするよりもこのサイトをご覧ください。
Wordpressプラグインを体系的に整理して、キャッシュをわかりやすく解説してくださってます。
これを見る限り、「W3 Total Cache」が、その名の通り全体的なキャッシュをフォローしてくれていて、万全そう。
でも、いざ使おうとすると、設定とかがややっこしくて、初心者にはとっつきづらい感じです。
で、さらに色々プラグインを調査してら、これに出会いました。
なぜおすすめなのかと、設定方法は次項で。
おすすめプラグイン 「WP Fastest Cache」
おすすめのポイント
なんといっても、Wordpressユーザーからの評価がやたら高い。

↑このレベルの評価、キャッシュプラグインの中でも群を抜いています。
設定が優しい
キャッシュプラグインって、結構設定が厄介なものが多くて、失敗してサイトが真っ白けになった、といった経験をされているブロガーも少なくありません。
「【歓喜】ロストしたメインブログが救世主のおかげで復活した\(^o^)/ | ひろまっぷ」
↑こんな記事を見ると、怖くて、怖くて。
そんな中、 「WP Fastest Cache」は、初心者にもわかりやすいです。そして、日本語も対応しています。
日本人ですから、日本にも優しいシステムはそれだけでLoveです。
設定方法
プラグイン インストール
これについては、細かく説明不要と思います。プラグインの「新規追加」から 「WP Fastest Cache」で検索して、インストールしましょう。
日本語設定にする

インストールすると、左側にタイガーマスクみたいなのが出現します。こいつを選択して、設定画面を表示します。
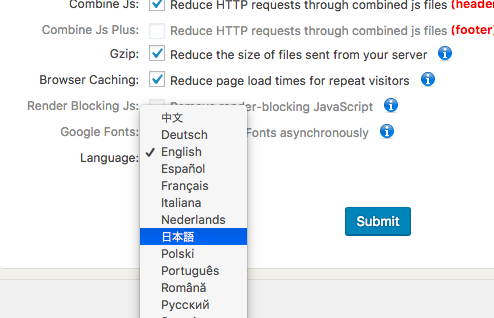
全編英語でお送りされているので、日本語吹き替え版に変更しましょう。設定画面の一番下で日本語を選択して、とりあえず「submit」を。

これで日本語になりました。(残念ながら一部、英語が残る。でも、これくらいなら乗り越えられる)

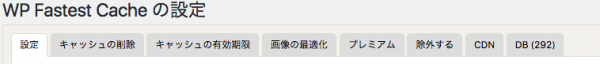
基本設定


実はこのプラグイン、プレミアム版(有償版)があって、無料の場合は機能の制限があります。
でも、無料で十分です。私も無料です。ここでは、無料版を解説します。
基本設定の中で、プレミアム版しか使えない機能は、グレーアウトされています。
無料版をお使いであれば、選択できるものはすべて選んで問題ないと思います。
キャッシュ
![]()
「WP Fastest Cache」全体を有効にするかどうかを選択します。オンで良いです。
設定失敗した時やとにかくキャッシュをやめたくなった時は、こいつを外してあげれば良いです。
Preload
![]()
Preload(プレロード)は、定期的にキャッシュを自動生成する機能です。
通常、サーバー側のキャッシュは、最初にそのページにアクセスがあった時に行われます。
そうなると、初回訪問時はどうしても遅くなります。それを解決してくれるわけです。
チェックを入れると、こんな感じでキャッシュしたいページを選択できます。1分間に4ページを定期的にキャッシュしてくれるんですね。
ログインユーザー
![]()
これは、Wordpressにログインしている人はキャッシュを有効にしない設定ができる機能。
基本投稿者なので、キャッシュ有効にすると、最新情報が見れないケースがあったりしないようにできます。
モバイル
![]()
モバイル端末から訪問してきたユーザーには、キャッシュ機能を利用しないように設定できます。
PCからのアクセスでキャッシュされてしまったページに対して、モバイルからアクセスした場合、PCで見えるページが有効になってしまうケースがあります。それを防ぐわけです。
新しい投稿
![]()
記事を投稿した時に、全てのキャッシュを消去してくれます。
新しい記事が反映されてたら、最新記事のウィジェットなども合わせて更新された方が良いですよね。
そういう対応をしてくれます。
まぁ、PVがかなり多い時は考えても良いかもですが。
Update Post
![]()
こちらは、記事の更新があった時に、全てのキャッシュを消去します。
これは、どちらでも良いですが、特にこだわりがなければ、チェックでよいでしょう。
HTML の圧縮
![]()
HTMLの余分なスペース、改行を無くして、ファイルを軽減します。
ソースが見づらくてたまらなくなりますが、それよりも、ユーザービリティを高めることを優先したい方はチェックで。
CSS の圧縮
![]()
こちらもHTMLの圧縮と同様です。
CSS の結合
![]()
いろんなファイルに分散されているCSSファイルを結合して、読み込む時間を少なくしてくれます。
JS の結合
![]()
CSSの結合と同じです。
Gzip 圧縮
![]()
テキスト、HTML、XML、CSS、RSS、JavaScript、WEBフォントなどを圧縮して転送してくれます。転送量を減るので、早くなりますね。
ブラウザキャッシュ
![]()
これが、私が初心者時代に理解していた「キャッシュ」。
テキスト、JSファイル、画像、WEBフォントなどを、ブラウザに一定期間を保存する機能です。
以上が、基本設定です。
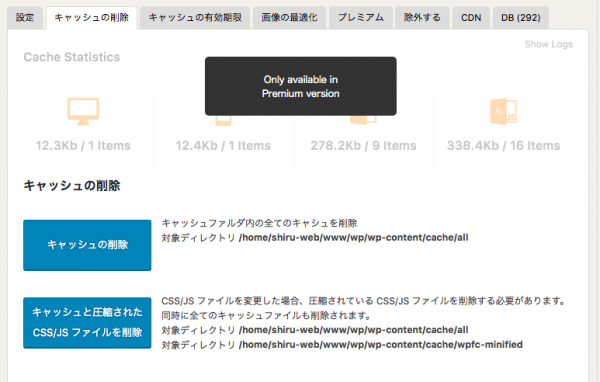
キャッシュ削除

これは、任意のタイミングでWordpress管理者がキャッシュを削除できます。
何らかのサイト更新がされた場合に、うまく情報がリフレッシュできない時に使ってみると良いでしょう。
全てのキャッシュ削除か、JS、CSSのみキャッシュ削除か選択できます。
ちなみにこの操作は、上部のメニューからもできます。

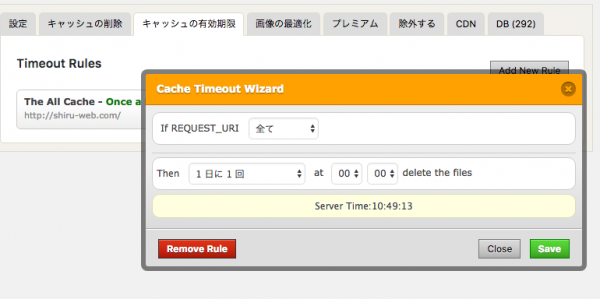
キャッシュの有効期限

キャッシュした情報をどのタイミングで自動で消すか、その有効期限を設定できます。
「Add new Rule」から設定できます。投稿ごとにキャッシュクリアする設定とかしていると、そんなに頻度あげる必要はないかもですが、まぁ、1日1回くらいにしておくと良いんではないでしょうか。
ソーシャルシェア数の更新がきになる人はもっと頻度を高めた方が良いでしょう。
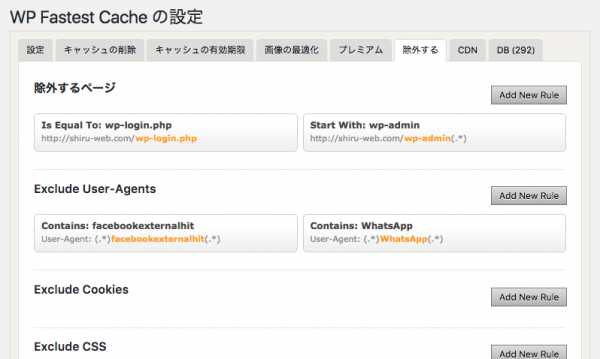
除外設定

キャッシュ対象から除外するページを設定できます。
サイトのトップページとか、除外しても良いかもですね。ウィジェットの更新などがあるようなら。
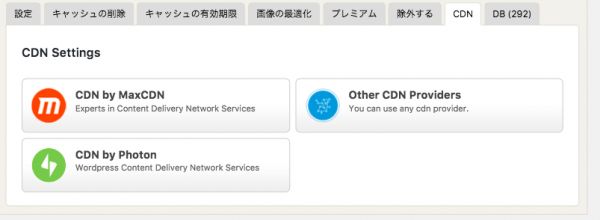
CDN設定

CDNは、”コンテンツ・デリバリ・ネットワーク”の略です。
よく、JSやCSSのプラグインソースなどをこのCDNにおいてあるところへ直接参照したりすることがあったりします。
あなたのコンテンツをCDNに上げますか?っていうことです。よほど大規模でない限りは、使わなくて良いでしょう。
利用には、CDNに対するお金もかかるので。
まとめ
「キャッシュ」は、被害を被ることもあり、扱いは慎重になるべきですが、何と言っても、ユーザー側(サイトを訪れてくださった方)に対して、サイトをスピーディーに、負担感なく閲覧できる体験を提供するものです。
もちろん、更新情報がリアルタイムにならない可能性があり、トレードオフなところはありますが、そうであっても、このプラグイン「WP Fastest Cache」は、何かあった時の設定変更なども簡単なので、初心者であれば、まずは導入してみる、で問題ないと思います。
キャッシュをどううまく組み合わせて、処理するか、悩めるぐらいサイトが成長できるように頑張らねば、です。。