CSS3で、boxに影をつける方法「box-shadow」
要素に枠線を設定する際、影をつけると見栄えが良くなります。
CSS3で簡単に影をつけられるのが、「box-shadow」。
その設定方法をご紹介します。
なお、CSS3のため、IE8には対応していませんのでご注意ください。
基本的な記述方法
.sample_box {
box-shadow: 10px 10px 10px 10px #000;
}
box-shadowに設定できる数値は、1番目から下記の通り。
1番目-水平方向へのぼかし。1px で右方向、-1px で左方向にぼかしを入れる
2番目-垂直方向へぼかし。1px で下方向。-1px で上方向にぼかしを入れる
3番目-ぼかしの長さ・距離を指定。値が大きくなるとぼかしが強くなる。
4番目-影の広がり。値が大きくなると影の範囲が広くなる。
5番目 -色の指定。
6番目 -影の向き。デフォルトは、内→外方向。inset を指定すると外→内方向へ影の向きになる。
「box-shadow」の様々な記述例
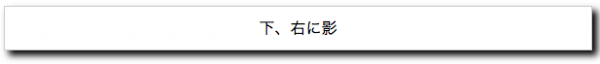
下、右に影をつける
.sample_box1 {
/*box-shadow*/
box-shadow: 5px 5px 10px #000;
-webkit-box-shadow: 5px 5px 10px #000;
-moz-box-shadow: 5px 5px 10px #000;
/*ボックスのデザイン*/
padding:10px;
border:1px solid #ccc;
text-align:center;
}

内側に影をつける
.sample_box2 {
/*box-shadow*/
box-shadow: 0 2px 1px #fff inset;
-webkit-box-shadow: 0 2px 1px #fff inset;
-moz-box-shadow: 0 2px 1px #fff inset;
/*ボックスのデザイン*/
padding:10px;
border:1px solid #ccc;
text-align:center;
background-color: #ccc;
color: #fff;
}

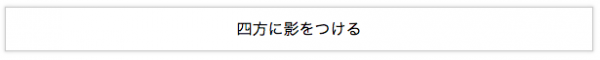
四方に影をつける
.sample_box3 {
/*box-shadow*/
box-shadow:0 0 5px #fff, 0 0 5px #ccc, 0 0 1px #aaa;
-webkit-box-shadow:0 0 5px #fff, 0 0 5px #ccc, 0 0 1px #aaa;
-moz-box-shadow:0 0 5px #fff, 0 0 5px #ccc, 0 0 1px #aaa;
/*ボックスのデザイン*/
padding:10px;
border:1px solid #ccc;
text-align:center;
}