【簡単 無料ですぐできる】 CodePenで作ったソースコードをWordPressに埋め込むやり方
サイト制作に関するブログなどに、htmlやcss、jsのコードを埋め込んで、その場で動きを確認できるようにしたい場合、「CodePen」を使うと便利です。
今すぐ使える方法、流れをご紹介します。
目次
wordpressプラグイン 「CodePen Embedded Pens Shortcode」をインストール
CodePenをwordpressに埋め込むのに利用するプラグインがあります。
「CodePen Embedded Pens Shortcode」です。
まずはこのプラグインをご自身のワードプレスにインストールして有効化します。
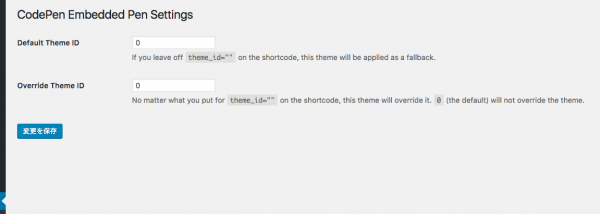
インストールすると、設定ができるのですが、特にいじる必要はありません。

とりあえず、wordpress側の準備はこれだけでOK。
CodePenで、wordpressに貼り付けるショートコードを取得するまでの流れ
CodePen公式サイトにアクセス
まずはCodePenのサイトに行きましょう。
CodePen 公式サイトへ

会員登録をしていない方は、画面右上の「Sign Up」を選択して、登録に進みます。
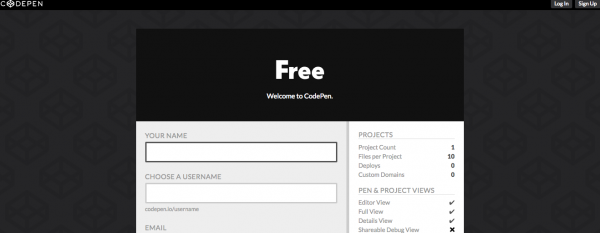
CodePen 会員登録

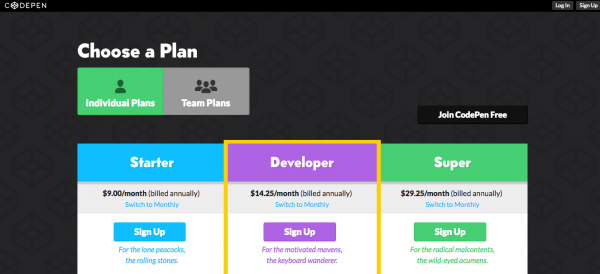
↑こちらが登録画面。一瞬、”有料なの?”って思ってしまいますが、無料会員登録も用意されてます。
よく見ると、「Join CodePen Free」っていうボタンが用意されてます。これを選択しましょう。

で、↑ここから会員登録すればOKです。
有料と無料の違いは、こちらのサイトに詳しく紹介されているので、参考にしてみてください。
個人のブログに貼り付けるような使い方であれば、無料版で十分だと思います。
CodePenで、コードを書く
会員登録して、ログインの状態になったら、早速コードを書いてみましょう。
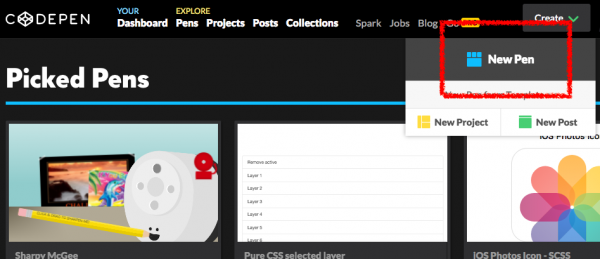
画面右上の「Create」をクリックします。

↑「New Pen」を選択します。

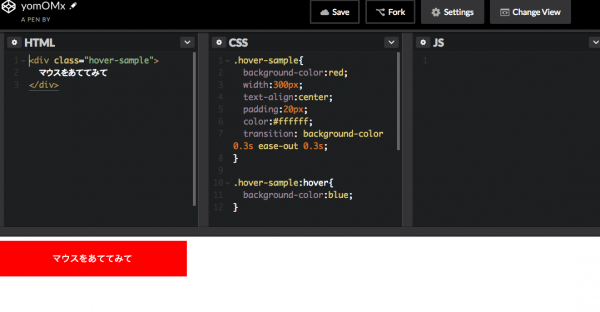
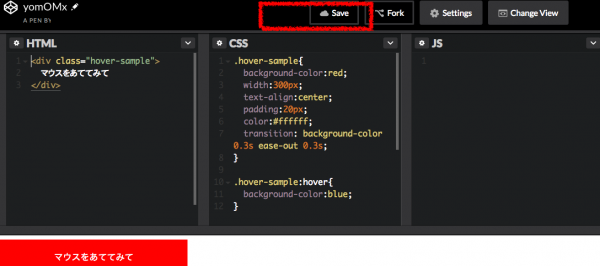
表示された画面で、↑こんな感じで、htmlやcss、jsを書きます。
デフォルトだとこの画面デザインですが、右上の「ChangeView」というボタンからレイアウトを変えたりすることもできます。
ソースコードを保存して、wordpress用のショートコードを取得する。
ソースコードがかけたら、上にある「Save」を押して保存します。

※この画面は、一度保存した後のキャプチャなので、若干ボタンの配置が違うかもです。
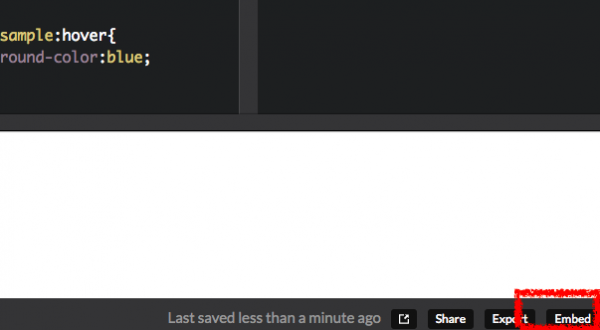
そうすると、小さいのですが、画面右下に、「Embed」というボタンが表示されます。

こちらを選択すると、

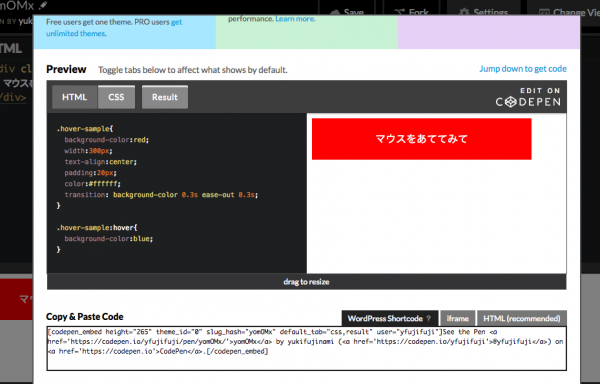
こんな感じの画面が表示されます。画面下部にある、「WordPress Shortcode」タブを選択すると、wordpressに貼り付ける用のショートコードが表示されます。こちらをコピーします。
wordpressにショートコードを貼り付ける
See the Pen yomOMx by yukifujinami (@yfujifuji) on CodePen.0
あとは、取得したコードをWordpressの記事文中に貼り付けるだけ。
試しに、私が作ったコードを貼り付けて見ると、
って感じで、バッチリできました!!