【コピペで簡単にできる】YouTubeの埋め込みをレスポンシブ対応する方法
YouTubeの埋め込み
自分で作った動画をYouTubeにアップして、ブログでそれを見れるようにしたり、他の人がアップしているYouTube動画を紹介するためにブログに貼り付けたいってこと、あると思います。
そんな時は、YouTubeの「埋め込み」でタグを取得し、ブログ等に貼り付けるだけで簡単にできます。
埋め込み用コードの取得方法は簡単です。
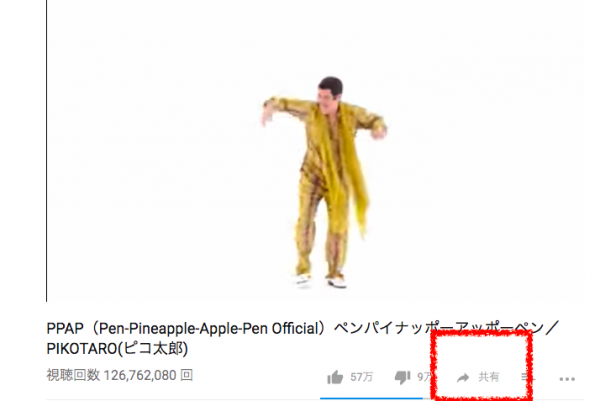
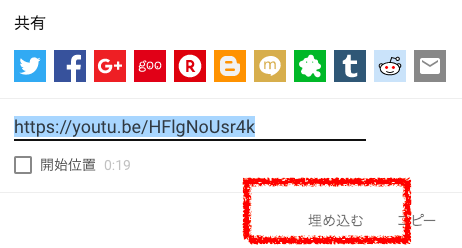
埋め込みたい動画の「共有」を選択します。

表示されるシェア方法選択ポップアップで「埋め込む」を選択すると

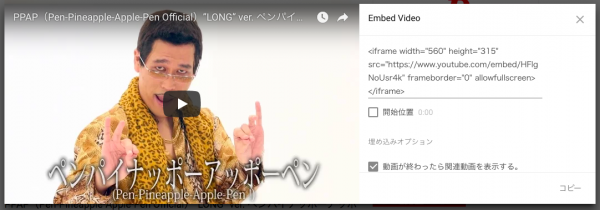
↓このように、iframeのコードが表示されるので、これをコピーし、サイトに貼り付ければ完成です。

実際に貼り付けてみると・・・
こうなります。しかし、これだと1つ、問題があります。
レスポンシブな対応ができないんですね。
iframeで「width」を指定しているので、スマホで見たときには固定の横幅のままになってしまい、画面からはみ出してしまいます。
この、iframeでもレスポンシブ、つまり画面サイズに可変されるようにするには、ちょっとした工夫が必要です。
YouTubeのiframe埋め込みをレスポンシブ対応にする方法
結論から紹介すると、下記のようなコードを書けば、レスポンシブ対応が可能です。
まずはhtmlです。
<div class="movie"> <iframe width="560" height="315" src="https://www.youtube.com/embed/HFlgNoUsr4k" frameborder="0" allowfullscreen></iframe> </div>
続いて、CSS。
.movie{
position:relative;
width:100%;
}
.movie iframe{
position:absolute;
top:0;
right:0;
width:100%;
height:100%;
}
codepenで見てみましょう。
See the Pen mqXWvm by yukifujinami (@yfujifuji) on CodePen.0
こんな感じで対応できました。
ポイントは、
1. iframe を囲む要素を作る。上の例では、divで囲っています。cssで指定するために、任意のclass名をつけます。
2. div要素のスタイル、position:relativeを指定、widthを100%にします。
3. iframe のスタイルで、position:absoluteを指定し、位置を固定します。固定する場所は、topとrightを0にするのが良いかと思います。
そして、widthとheightを100%にします。
親要素のdivに合わせて、widthとheightが比率を変えずに可変していくことになり、レスポンシブに表示がされることになります。画面が小さいスマホであれば、iframeも画面に小さくなるなります。
これで、PCでもスマホでも、PPAPがきれいに見れますね!