WordPress ブログカードプラグイン「Pz-LinkCard」シンプルなデザイン設定
はてなブログで見られるな「ブログカード」を、WordPressに簡単に実装できる秀逸なプラグイン、「Pz-LinkCard」。
制作者は、日本の方なので、設定方法もとてもわかりやすいです。
制作者の記事はこちら↓
↑これがまさに、「Pz-LinkCard」です。
目次
デフォルトデザインを変えたい
プラグインのインストール方法は、省略します。いつも通りです。
で、インストール後のデフォルトのデザインは、私のブログのトーンとちょっと違かったので、シンプルな感じに変えました。
デフォルトデザインかどんな感じかは、制作者のブログを見てみてください。
他にも簡単設定できるデザインをたくさん用意してくれています。が、どうも私のトーンには合わず。。
ということで、超シンプルなデザインに変えました。
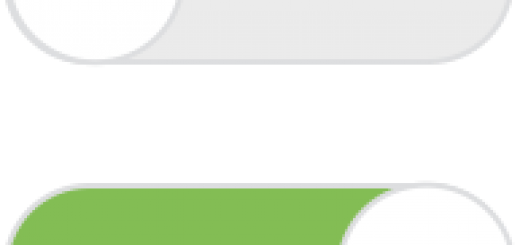
上にも表示させている、↓こういう感じに。
インスパイアされた方に、設定方法をご紹介します。
「Pz-LinkCard」のシンプルデザインの設定はこれだ!
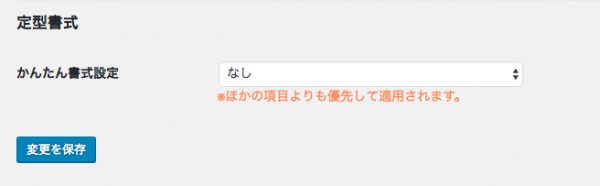
定型書式
カスタマイズするので、「なし」を選択します。

ショートコード
こちらはデザインとは関係ありません。記事を書くときのショートコードを自分で決められるってやつですね。自分のお好きなように設定してみてください。

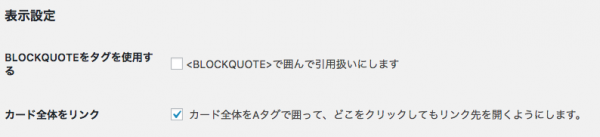
表示設定
ここから本題です。
引用ダグは不要。カード全体へのaタグ適用はしておいた方が良いと思います。

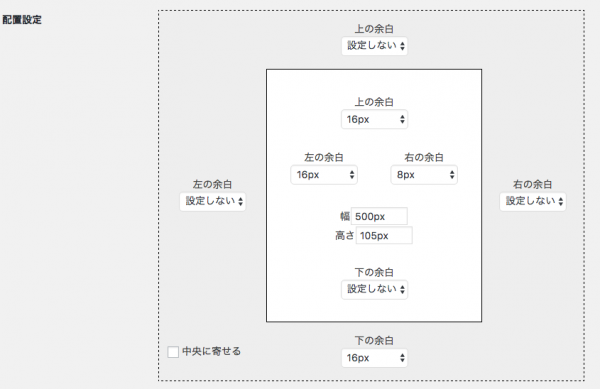
配置設定
幅500、高さ105、margin(外の余白)は下だけ16px、padding(中の余白)は、上と左が16、右が8でバランス良いと思います。
高さは色々調整して見ても良いかもです。

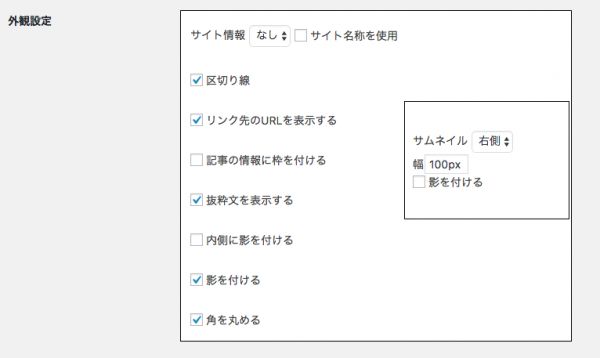
外観設定
サムネイルは右がおすすめですね。抜粋文あり、影をつえ、角丸に。
区切り線はあってもなくても良いと思います。

枠線
色は薄めで、solid、太さは1px。

文字設定
これは、好みがあると思います。私は添付の通りです。
タイトルの文字の大きさとかは色々試して見てください。あまり大きくしすぎて、タイトル長かったりすると、バランス悪くなるので、14pxぐらいでちょうど良いと思います。

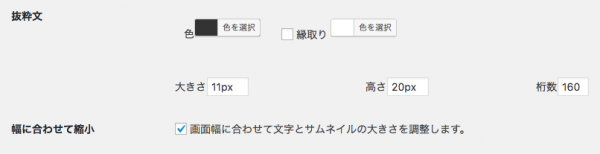
抜粋文
これが結構、悩ましいです。上記のサイズ設定だと、抜粋文の高さは20、桁数160がちょうど収まりが良かったですね。このバランスが崩れると、抜粋文が見づらかったりしますので、注意が必要です。

あとはデザインとはあまり関係がないので、デフォルトのままにしています。
結果、私の場合は、
って感じになります。
シンプルが良い!という人は、この設定がおすすめです。