初心者でもWebサイトの配色に困らない お助けサイト5選
自分でWeb制作をスタートする上で、壁になりやすいのが、「配色」。
配色次第で、サイト閲覧者に与える影響は大きく変わる可能性がありますが、初心者、素人にはまったくどうしたらわかりませんよね。
そんな時に大いに助けてくれるサイトを厳選して紹介いたします。
目次
配色パターンを考える時に役立つサイト
配色の見本帳
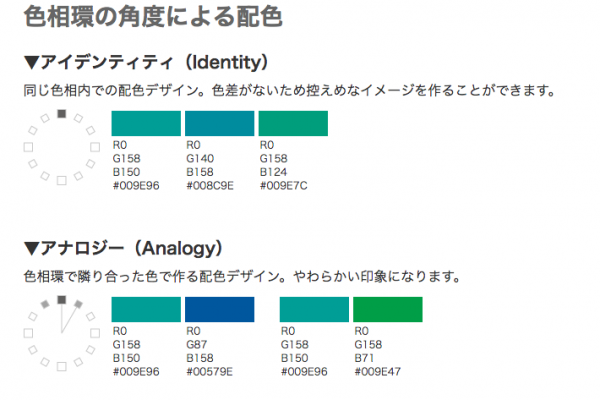
キーカラー(主となるカラー)を選択すると、いくつかのイメージにあった配色の見本を提示してくれます。
↓こんな感じです。

私は、サイトだけではなく、提案書なんかを作る時も結構参考にしてます。
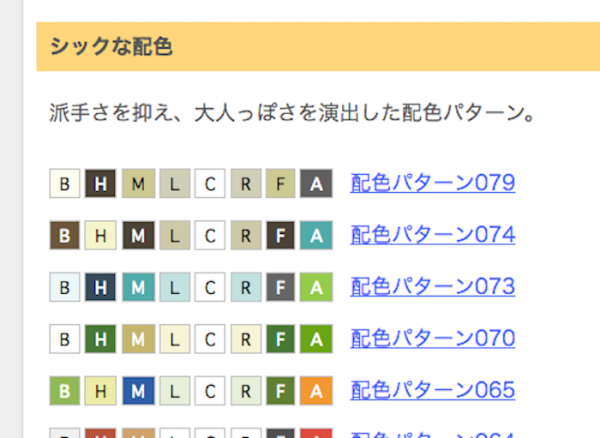
TAG index の「配色パターン 81サンプル」
「シンプル」とか「シック」とか、ニュアンスに合わせた配色パターンが81個掲載されています。
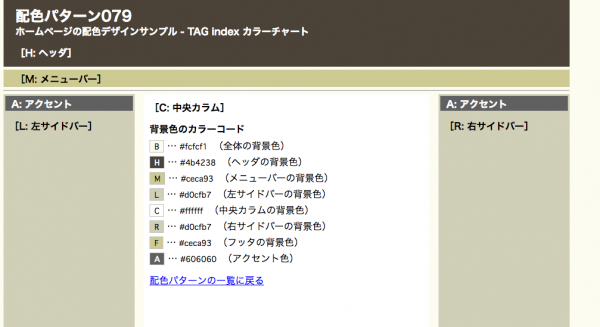
このサイトの良いところは、例えば気になった配色パターンをクリックすると


こんな感じで、サイトで使った場合のイメージを表示してくれるんです。やっぱり、「実際サイトでみた場合どうなの?」ってあると思うんですけど、こうやって具体的に見れるのはすごく良いです。
「カラー配色で迷わない!シーン別配色見本32パターン」(株式会社スタイルリンク 公式ブログ)
こちらは、より具体的なイメージから配色パターンを提案してくれています。
「ポップで楽しいイメージ」、「キュートでかわいいイメージ」、「ダイナミックで目を引くイメージ」みたいな感じで、32のパターンが掲載されています。サイトやWebページのおおよその雰囲気が決まったときに、参考にしたいですね。
色を探したい時に役立つサイト
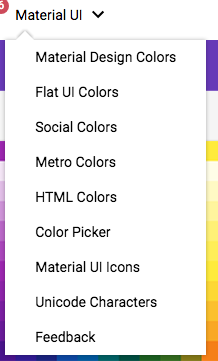
MaterialUI
なんだかんだで、私はこのサイトを一番使っている気がします。

ここから、カラー検索の種類を選べるんですけど、私は、マテリアルデザインカラーから、イメージにあう色をピックするってのをよくやってますね。
カラーをクリックすると、自動でカラーコードをコピーしてくれるので、あとはコード(CSSなど)にペーストするだけ。手軽に使えるのも良いです。
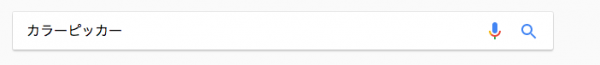
「カラーピッカー」で検索

これ、意外と知らない人がいるんですけど、グーグルで「カラーピッカー」で検索すると、

こんな感じで、検索結果ページにカラーピッカーが出現します。
これも私はよく使ってますね、最近は。
「なんとなく緑っぽい感じの色!」って思った時の微妙な調整をこれを使ってやったりするのに便利です。
いかがでしたでしょうか?
この手のサイトはたくさんあると思いますが、デザイン素人な私でも十分にプロっぽい雰囲気のサイトデザインにするために活用できたサイトを5つ厳選して紹介しまいした。
デザイン・配色に困った際にはぜひ活用してみてください!