Chart.js を使って、簡単にレーダーチャートを作る。
動的に取得するデータを「レーダーチャート」形式でWebサイトに表示させるっていうことが必要になって、対応したことのメモです。
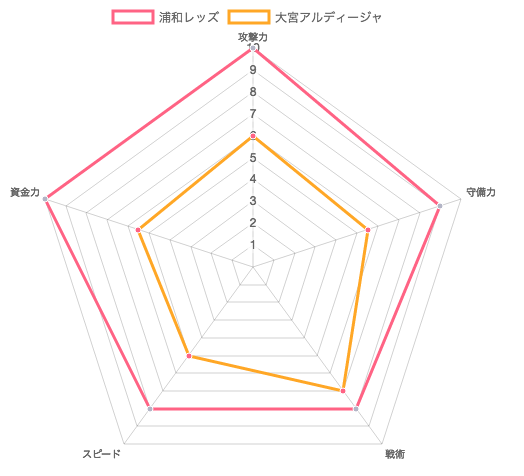
↓こんな感じのやつです。

Chart.js(公式サイト)という、Javascriptチャートライブラリーがあるので、それを使いました。かなり楽チンです。
HTML5の、canvasっての使って描画しますが、その辺の細かい知識がなくても余裕です。
目次
Chart.js の基本
chart.jsのソースをgithubからダウンロードするか、CDNから読み込みます。
CDNは、下記の通り指定すればOKです。
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.1.4/Chart.bundle.min.js" type="text/javascript"></script>
そして、基本的なソースの書き方は、
//チャートを表示したいところに、canvas 要素を書く。
<canvas id="chart_sample" width="400" height="400"></canvas>
//chart.js を読み込んで
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.1.4/Chart.bundle.min.js" type="text/javascript"></script>
<script type="text/javascript">
//書きたいチャートのデータ等を書く
var ctx = $("#chart_sample");
var myRadarChart = new Chart(ctx, {
type: 'radar', //チャート、グラフの種類を指定
data: data, //表示したいデータ。この例のように 変数に入れとくのが一般的か。
options: { //各チャート、グラフ種類ごとに用意されているoptionを必要であれば。
scale: {
ticks: {
beginAtZero: true
}
}
}
});
</script>
簡単ですねー。
チャートの種類は、レーダーチャート以外にも、公式サイトには下記が掲載されています。
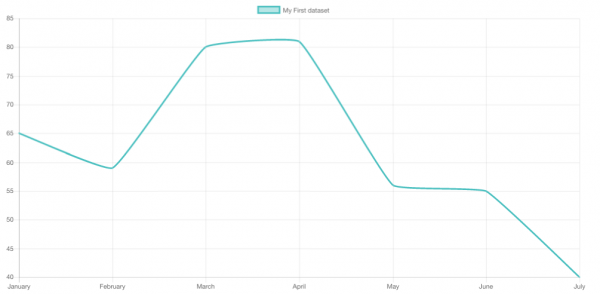
Line Chart

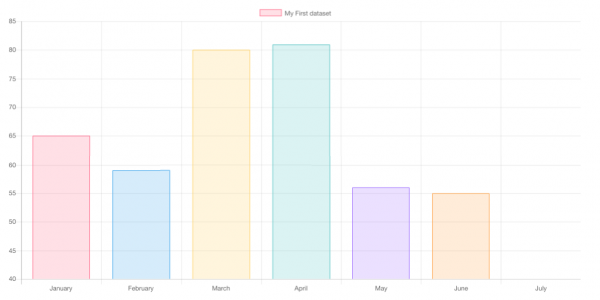
Bar Chart

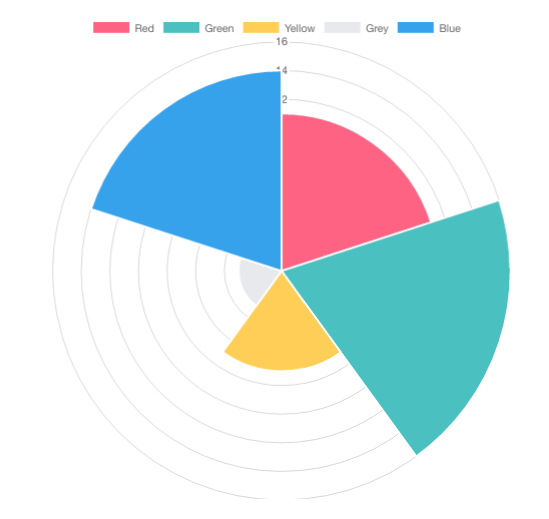
Polar Area Chart

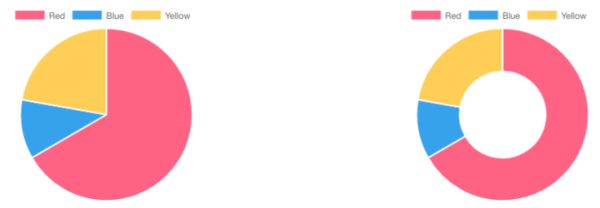
Pie & Doughnut Charts

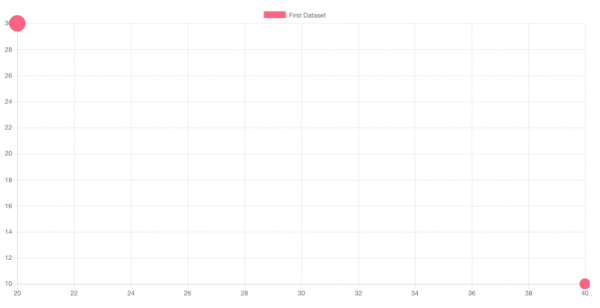
Bubble Chart

Chart.js でレーダーチャートを作る
基本的な書き方
では、レーダーチャートを具体的に見ていきましょう。
デモ画面を用意していますので、まずはご覧ください。浦和レッズと大宮アルディージャの戦力分析レーダーチャートです。
もちろん数値は適当です。。アルディージャファンの方すみません。。
デモ画面のソースは、以下の通り。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="robots" content="noindex">
<title>Chart.jsのデモ</title>
<link rel="stylesheet" href="">
<style type="text/css" media="screen">
.contents{
width:500px;
}
</style>
</head>
<body>
<div class="contents">
// チャート、グラフを描画したい位置に、canvas要素。
<canvas id="rader_result" width="400" height="400"></canvas>
</div>
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.1.4/Chart.bundle.min.js" type="text/javascript"></script>
<script type="text/javascript">
// Chart に入れる data 変数に、必要なデータをセット
var data = {
labels: ["攻撃力", "守備力", "戦術", "スピード", "資金力"], //数値の項目を指定
datasets: [ //表示したいデータオブジェクト
{ //データ1
label: "浦和レッズ", //データ1の名前
backgroundColor: "rgba(220, 220, 220, 0)", //背景。ここでは透明にしています。
borderColor: "rgba(255,99,132,1)", //データ1の線の色
pointBackgroundColor: "rgba(179,181,198,1)", //データ1のポインターの背景色
pointBorderColor: "#fff", //データ1のポインターの線の色
pointHoverBackgroundColor: "#fff",//データ1のポインターhover時の背景色
pointHoverBorderColor: "rgba(179,181,198,1)", //データ1のポインターhover時の線の色
data: ["10", "9", "8", "8", "10"] //lavelsの順番に合わせたデータ
},
{ //ここから下はデータ2
label: "大宮アルディージャ",
backgroundColor: "rgba(220, 220, 220, 0)",
borderColor: "rgba(255,167,38 ,1)",
pointBackgroundColor: "rgba(255,99,132,1)",
pointBorderColor: "#fff",
pointHoverBackgroundColor: "#fff",
pointHoverBorderColor: "rgba(255,99,132,1)",
data: ["6", "5.5", "7", "5", "5.5"]
}
]
};
// チャート、グラフを描画したい位置に、canvas要素を変数に。
var ctx = $("#rader_result");
// Chartのインスタンス
var myRadarChart = new Chart(ctx, {
type: 'radar',
data: data, //上記の data 変数
options: { // チャート、グラフ種類ごとに用意されているoptionsを任意で指定。
scale: {
ticks: {
beginAtZero: true // 「0」がスタート(中心)だよっていう指定。
}
}
}
});
</script>
</body>
</html>
dataset の構成
公式サイトの中の、こちらに詳しく記載があります。
上記のデモ画面ソースに記載のもので基本、事足りると思います。
線の間隔とか、色とかその辺の表現をどうするかについて、細かく指定できる感じです。
オプションで設定できること
公式サイトの中の、こちらに詳しく記載があります。
大きく分けると、5つのオプションが指定できて、それぞれ細々とした設定ができます。
通常は中央から外に数字が大きくなるような使い方が多いと思いますが、逆にしたりとか。
new Chart(ctx, {
type: "radar",
data: data,
options: {
scale: {
reverse: true //これが数字を逆向きにするオプション
}
}
});
みたいな感じです。
まとめ
Chart.jsは、とても落ち着いているというか、クールな雰囲気のグラフ表示をしてくれる印象です。
Javascriptのグラフ系ライブラリーは他にもたくさんあります。
自身のサイトの雰囲気などに合わせて使い分けるのが良いと思います。
ライブラリーを紹介しているサイトでおすすめなのは、こちらです。
合わせて、ご参考にしてください!