おしゃれなスイッチボタンを作るのに、めちゃくちゃわかりやすいサイト4選
お問い合わせフォームやアンケートフォームなどを制作する場合、なるべくユーザーフレンドリーなデザインにして、入力しやすくする、わかりやすくしたいものです。
スマホに最適化するフォームの制作が当然求められる中、チェックボックスやラジオボタンは、スマホで操作しやすい、「スイッチボタン」にするシーンも多くなってきました。
そこで、私が参考にさせていただいている、「スイッチボタン」を簡単に作れる方法を紹介してくださっているサイトをまとめました。
どれも、すごくわかりやすいです。
目次
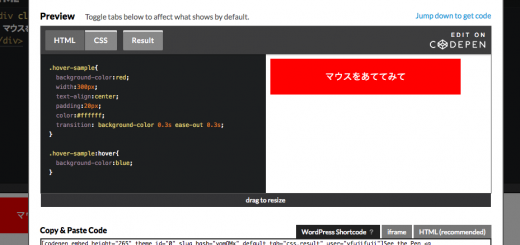
9ineBB
CSSだけで作れる、5種類のトグルボタンを紹介しています。
コードのダウンロードも簡単にできるので、すぐに使えます。
CSSで実装できる、思わず押したくなるボタン用コードスニペット38個まとめ ( PHOTOSHOP VIP )
これ、半端ない情報量です。
スイッチボタンだけでなく、いろんなアニメーションボタンをデモとコードで紹介してくれています。めっちゃ参考になるし、使えますよ。
「CSSでiOS風のチェックボタンをつくるチュートリアル。」 (GINPEN.COM)
ちょっと記事とそしては古いんですが、iOS風のスイッチボタンをCSSで作るために、htmlとCSSをどういう風にコーディングしていけば良いか、かなり詳しく解説してくれています。
これを抑えれば、今風にアレンジ・応用することもできますね。
「ボタンをスイッチデザインに変換する」 (ウェブラボ(株)スタッフブログ)
こちらは、Web制作会社さんのサイトですね。jQueryを使った、スイッチボタンのコーディングについて、詳しく解説くださってます。
コードのダウンロードも可能なので、仕組みを抑えて、自分なりの応用をしていくと良いですね。
フォームに組み込む場合は、js(jQuery)を使って、動的に値を取得したりすると思うので、その辺のことをした人はおすすめです。
まとめ
いかがでしたでしょうか。
他にもスイッチボタンの作り方を紹介しているサイトはたくさんありますが、”基本的な部分を抑えて応用が効く”ものと”デザイン性のある”ものにしぼると、この4つが大変おすすめです。
ぜひ、活用ください!