HTMLの特殊文字変換(エスケープ)が一発でできる超便利ツール
HTMLの特殊文字
HTMLの特殊文字とは、そのまま書いたらブラウザで変換認識されて、意図した表現にならないようなものです。
例えば、HTMLで書いているテキストににスペースを入れようとして、
<!-- 文字の間に半角スペースを4回入れた --> ほげほげ ほげほげ
とやっても、ブラウザで表示すると、
ほげほげ ほげほげ
ってなります。
半角スペースをブラウザにも認識させる場合は、「 」を書いてあげることで
<!-- 文字の間に半角スペースの特殊文字 を8回入れた --> ほげほげ ほげほげ
と書いてあげれば、
ほげほげ ほげほげ
と、思った通りの表現ができるわけです。
よく使われる、HTMLの特殊文字
Web制作などをしていて、使用頻度が高いものは、
" //""" クォーテーション & //"&" アンパサンド < //"<" 小なり > //">" 大なり //" " 半角スペース © //"©️" コピーライト
あたりだと思います。
「小なり」とかは、”greater than”の略だったりするので、慣れてくると思い出せるのですが、それでも一つ一つ覚えるのは大変。
いちいち調べるのも億劫ですねー。
そんな時に、一発で特殊文字変換してくれるツールを見つけたので、ご紹介します。
HTMLエスケープツール
それが、↓このサイト。

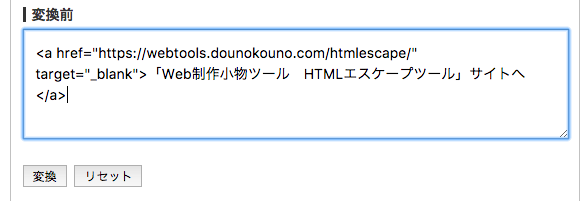
「Web制作小物ツール HTMLエスケープツール」サイトへ
こちら、特殊文字対象となるものをバシッと一発変換してくれます。
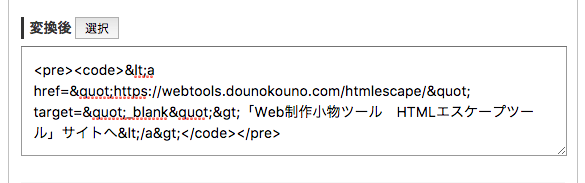
例えば、↓こんな感じのものを入れて、変換ボタンを押すと、

一瞬で変換してくれます。

楽チンですねー。
Web制作は、楽できるところはとことん楽することが重要です。ぜひ活用してみてください。