レスポンシブなパンくずリストやステップを簡単に実装できるCSSスニペット
サイト構築する上で、ユーザビリティをあげるために重要な要素となる、パンくずリストやマルチステップ。
オリジナルで作ったりもしますが、レスポンシブなサイトの場合、変に表示が崩れたりして、合わせていくのがすごく面倒だったりします。
そんな悩みを解決してくれる、レスポンシブ対応したパンくずリストやマルチステップを簡単に実装できるスニペットがありますのでご紹介します。
目次
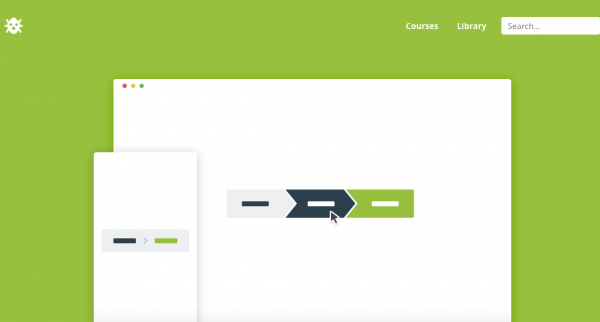
Breadcrumbs & Multi-Step Indicator
それがこちらのサイトです。
Breadcrumbs & Multi-Step Indicator
9種類のパンくずとマルチステップがデモページとともに紹介されています。
使い方とデモページ
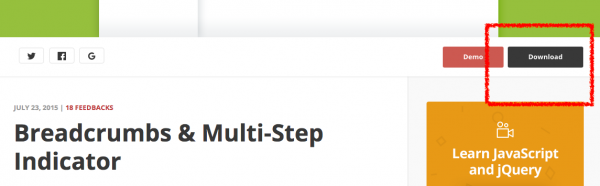
スニペット ソースダウンロード
スニペットのCSSやhtmlのダウロードは、サイト内の「Download」ボタンから行えます。

Basic
– PC

– モバイル

-html
<nav> <ol class="cd-breadcrumb"> <li><a href="#0">Home</a></li> <li><a href="#0">Gallery</a></li> <li><a href="#0">Web</a></li> <li class="current"><em>Project</em></li> </ol> </nav>
Custom Separator
– PC

– モバイル

-html
.custom-separator をol要素に追加し、区切りを設定することで、区切りを変更できます。
<nav> <ol class="cd-breadcrumb custom-separator"> <li><a href="#0">Home</a></li> <li><a href="#0">Gallery</a></li> <li><a href="#0">Web</a></li> <li class="current"><em>Project</em></li> </ol> </nav>
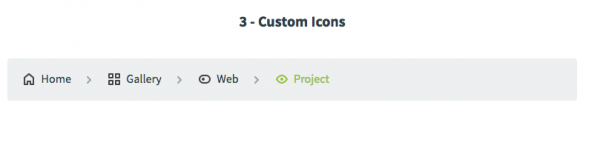
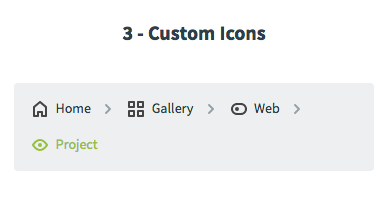
Custom Icons
– PC

– モバイル

-html
.custom-icons をol要素に追加し、アイコンを表示させることができます。サンプルコードでのアイコンは、svgファイルが用意されています。
<nav> <ol class="cd-breadcrumb custom-separator custom-icons"> <li><a href="#0">Home</a></li> <li><a href="#0">Gallery</a></li> <li><a href="#0">Web</a></li> <li class="current"><em>Project</em></li> </ol> </nav>
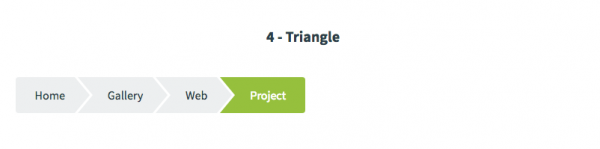
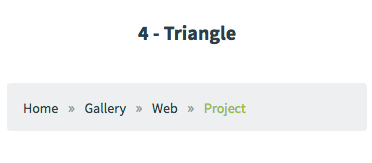
Triangle
– PC

– モバイル

-html
.triangle をol要素に追加します。
<nav> <ol class="cd-breadcrumb triangle"> <li><a href="#0">Home</a></li> <li><a href="#0">Gallery</a></li> <li><a href="#0">Web</a></li> <li class="current"><em>Project</em></li> </ol> </nav>
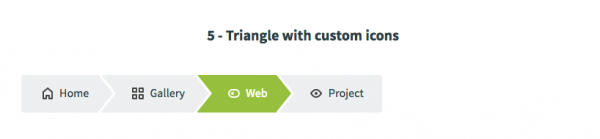
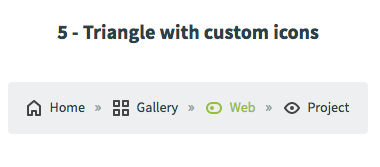
Triangle with custom icons
– PC

– モバイル

-html
Triangleに、custom-iconsを追加すれば、iconを入れられます。
<nav> <ol class="cd-breadcrumb triangle custom-icons"> <li><a href="#0">Home</a></li> <li><a href="#0">Gallery</a></li> <li class="current"><em>Web</em></li> <li><em>Project</em></li> </ol> </nav>
Basic Multi-Steps
– PC

– モバイル

-html
.cd-multi-steps をol要素に追加します。
<nav> <ol class="cd-multi-steps text-center"> <li class="visited"><a href="#0">Cart</a></li> <li class="visited"><a href="#0">Billing</a></li> <li class="current"><em>Delivery</em></li> <li><em>Review</em></li> </ol> </nav>
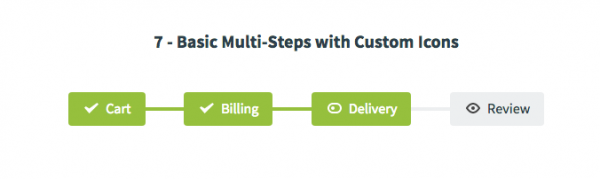
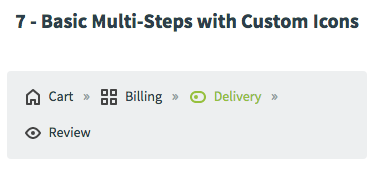
Basic Multi-Steps with Custom Icons
– PC

– モバイル

-html
こちらも、custom-iconsを追加でok。
<nav> <ol class="cd-multi-steps text-center custom-icons"> <li class="visited"><a href="#0">Cart</a></li> <li class="visited"><a href="#0">Billing</a></li> <li class="current"><em>Delivery</em></li> <li><em>Review</em></li> </ol> </nav>
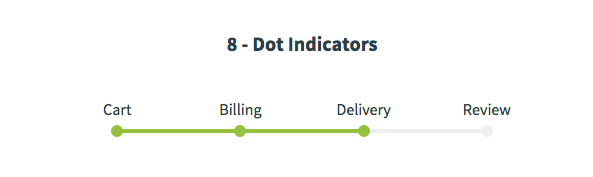
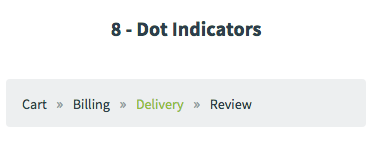
Dot Indicators
– PC

– モバイル

-html
cd-multi-stepsに加えて、text-topを指定します。
<nav> <ol class="cd-multi-steps text-top"> <li class="visited"><a href="#0">Cart</a></li> <li class="visited"><a href="#0">Billing</a></li> <li class="current"><em>Delivery</em></li> <li><em>Review</em></li> </ol> </nav>
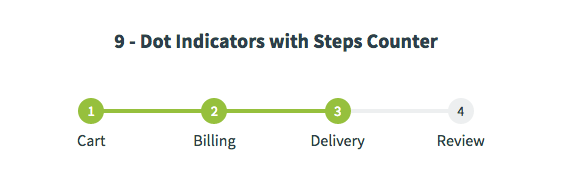
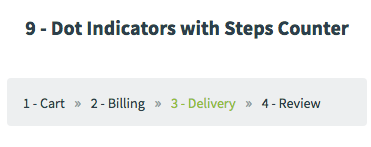
Dot Indicators with Steps Counter
– PC

– モバイル

-html
cd-multi-stepsに加えて、text-bottom と countを指定することで、ステップ数を表示できます。
<nav> <ol class="cd-multi-steps text-bottom count"> <li class="visited"><a href="#0">Cart</a></li> <li class="visited"><a href="#0">Billing</a></li> <li class="current"><em>Delivery</em></li> <li><em>Review</em></li> </ol> </nav>