ページ途中にあるメニューをスクロールしたら上部に固定する
サイトのトップページで、画像を上部に配置し、その下にグローバルメニューを配置。
画面を下にスクロールして、グローバルメニューが画面の最上部に来たら、その後はメニューを上部に固定するような動きをjQueryとCSSで実装するサンプルです。
デモサイト
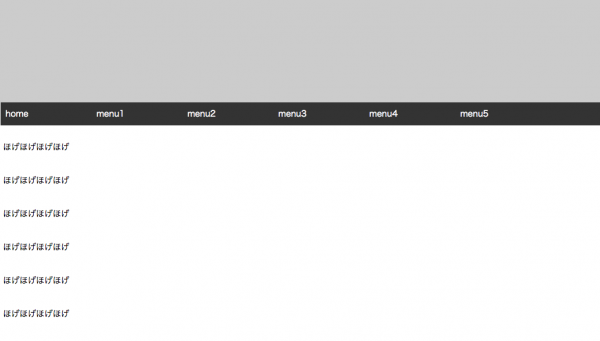
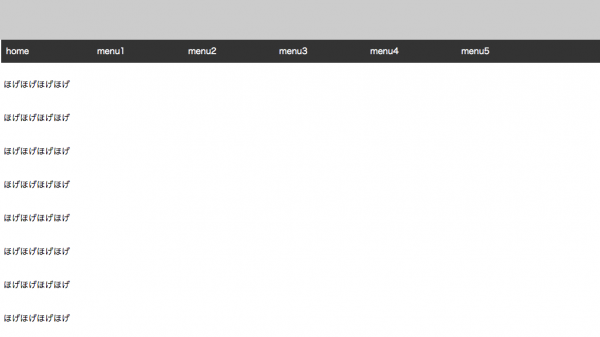
よく見るこんなサイト。画面を下にスライドしていくと、、、

グローバルメニューが上に上がっていき、、、

画面の上まで来たら、メニューがその位置に固定されるというもの。

コード解説
HTML
まずは、HTMLです。
<div class="main">
<a href="http://shiru_web.com">
<div class="cd-fixed-bg">//メニュー上の画像
</div>
</a>
<div class="cd-scrolling-bg">//グローバルメニュー
<div class="header-wrapper" id="headerfix">
<div class="header">
<nav>
<ul>
<li><a href="http://shiru_web.com">home</a></li>
<li><a href="http://shiru_web.com">menu1</a></li>
<li><a href="http://shiru_web.com">menu2</a></li>
<li><a href="http://shiru_web.com">menu3</a></li>
<li><a href="http://shiru_web.com">menu4</a></li>
<li><a href="http://shiru_web.com">menu5</a></li>
</ul>
</nav>
</div>
</div>
<div class="cd-container">//コンテンツ
<p>ほげほげほげほげ</p>
<p>ほげほげほげほげ</p>
<p>ほげほげほげほげ</p>
<p>ほげほげほげほげ</p>
<p>ほげほげほげほげ</p>
<p>ほげほげほげほげ</p>
<p>ほげほげほげほげ</p>
<p>ほげほげほげほげ</p>
<p>ほげほげほげほげ</p>
<p>ほげほげほげほげ</p>
<p>ほげほげほげほげ</p>
<p>ほげほげほげほげ</p>
<p>ほげほげほげほげ</p>
</div>
</div>
</div>
htmlはどんなんでも良いですが、ポイントは、グローバルメニューを覆っている要素に、idを指定(サンプルでは、「headerfix」)しているところです。
jsでこのid要素の位置を監視させます。
CSS
続いて、スタイル部分
<style>
* {
margin: 0px;
padding: 0px;
}
ol, ul{
list-style:none;
}
ul{
overflow: hidden;
width:100%;
background-color: #333;
}
li{
float:left;
width:15%;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
-o-box-sizing: border-box;
-ms-box-sizing: border-box;
box-sizing: border-box;
padding:10px;
}
a {
text-decoration: none !important;
color: #fff !important;
}
.header-wrapper {
padding: 0 5px;
}
.cd-fixed-bg {
height: 200px;
background-size: contain;
background-attachment: fixed;
background-repeat: no-repeat;
background-position: center center;
background-color: #ccc;
}
.cd-scrolling-bg {
min-height: 100%;
}
.cd-container{
margin: 30px 10px;
}
.fixed{
position: fixed;
top: 0;
width: 100% !important;
z-index: 99;
}
p{
margin-bottom: 40px;
}
</style>
画面のデザインは適当ですが、重要なのは、「fixed」というclass。
htmlには指定してないのですが、jsである一定の位置までメニューが来たら、これを要素に追加して、位置を固定させるというものです。
positionを top:0 に固定(fixed)させるスタイルです。
javascript
今回はjQueryを使ってます。
<script type="text/javascript">
$(function () {
var nav = $('#headerfix'),
offset = nav.offset();
$(window).scroll(function () {
if($(window).scrollTop() > offset.top) {
nav.addClass('fixed');
} else {
nav.removeClass('fixed');
}
});
});
</script>
jsはちょいと詳しく。
var nav = $('#headerfix'),
id=headerfixのオブジェクトを変数に。
offset = nav.offset();
offset関数は、要素の位置を取得するものです。
グローバルメニューの要素の位置を取得させるためのものですね。
$(window).scroll(function () {
if($(window).scrollTop() > offset.top) {
nav.addClass('fixed');
} else {
nav.removeClass('fixed');
}
そして、最後にイベントを設定します。
window が scroll するたびにプログラムを走らせる構文は上記のとおり。
「if」のところで、画面上部 の位置「 $(window).scrollTop() 」 と 「グローバルメニュー要素の上部 「offset.top」 を比較し、offset.top の方が値が小さくなるタイミング、つまり画面上部より上にいくタイミングで、
「nav.addClass(‘fixed’)」します。先ほどのスタイルの指定のところで紹介した、「fixed」クラスがここで出てくるわけですね。
そして、「else」以下で、今度は、グローバルメニューの方が画面上部より下に来たら、fixedを外す、という指定をしています。
これで、でもサイトのような、グローバルメニューを画面のスライドに応じて上部に固定するというサイトができあがり!