【コピペでできる】画像を丸型にくり抜くCSSの書き方
プロフィール画像などを丸型にくり抜いて表示するCSSのサンプルコードです。
画像を丸くくり抜くには、枠線を角丸にする際に使うborder-radiusを活用しいいてスタイルシートを書くようにします。
縦横比が変わる丸型くり抜き
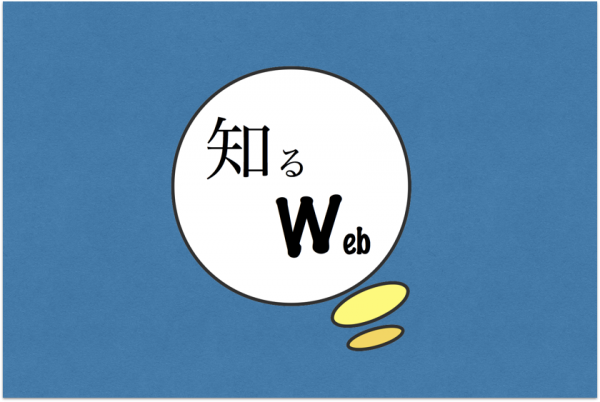
元の画像はこんな感じです。

これを縦横比変型OKな感じで丸型にくり抜くと、

こんな感じに。htmlとcssは下記になります。
<img src="image.png" />
img {
border-radius: 50%;
width: 300px;
height: 300px;
}
border-radius を50%にすることで、角丸の半径を縦、横それぞれの中央から丸める線を引く形なります。
つまり、丸を描いています。
width と height を同じ長さにして正方形にしています。
サンプルの画像は横長な画像だったので、これによって、縦横比が崩れているわけですね。
縦横比を変えずに丸型くり抜き
つづいて、縦横比を元の画像から変えずに丸にくり抜く方法です。元の画像が正方形でなければこちらを使うケースが大半でしょう。
画像を、背景画像にして、そこから表示したい領域いだけ見せるような書き方をします。
htmlソース。
<div class="circle-image"> </div>
画像を表示しいた領域を、divとかpとかなんでも良いのですが、確保します。
その要素に、class名をつけてスタイルを当てるようにします。
つづいて、スタイルの中身です。
.circle-image {
background-image: url("logo.png");
width: 300px;
height: 300px;
border-radius: 50%;
background-position: center center;
}
background-image で、要素の背景として、画像を設定しています。
width、heightは、要素の縦横です。最初のと違って、要素に対する大きい差なので、画像自体のサイズを変えているわけではないというのがポイントですね。
border-radiusで、丸に設定。
最後に、background-position。
これで画像の中央を基準にして、表示する、という指定をしてます。
厳密に調整したい場合は、pxや%で指定することもできますね。
くり抜いた画像の外枠に線を表示させたければ、
border: 5px solid red;
などを追加すれば、
てな感じになります。