CSS3 の box-sizingを使えば、widthやheightにpaddingとかborderを含められるから超便利
widthやheightで大きさを指定しているものに、paddingやらborderも指定していると、想定していたデザインにならずに崩れてしまう、なんて経験をしている人も多いと思います。私もその一人。
box-sizingを使わずに、予定とは違った表示になる例
例えば、

こんな風に、横2列に並んだコンテンツ表示をしたいと考え、
.wrapper{
overflow:hidden;
width:500px;
}
.content{
float:left;
width: 250px;
padding: 10px 20px;
border: 1px red solid;
}
<div class="wrapper"> <div class="content">左のほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげ</div> <div class="content">右のほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげ</div> </div>
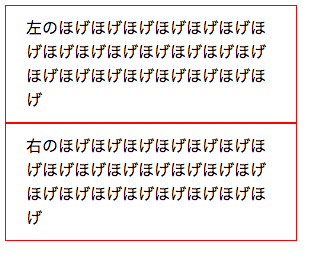
みたいなcssとhtmlを書くと、

こんな感じになってしまいます。
親要素(.wrapper)は500px、子要素は250pxなので、ぴったりと思いきや、paddingやborderでしている分が子要素250px以外の者として認識されてしまい、全体のwidthが500pxに収まりきれずに、上下の並びになってしまうんですね。
box-sizingを使って、想定通りになる例
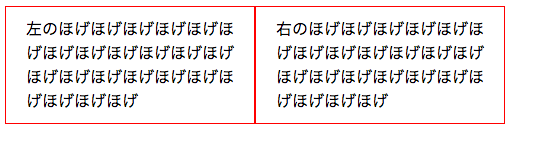
では、box-sizingを使ってみましょう。
.wrapper{
overflow:hidden;
width:500px;
}
.content{
float:left;
width: 250px;
padding: 10px 20px;
border: 1px red solid;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
-o-box-sizing: border-box;
-ms-box-sizing: border-box;
box-sizing: border-box;
}
こんな感じです。htmlは同じなので省略します。
ブラウザ毎に対応状況が違うようなので、ベンダープレフィックスをつけときます。
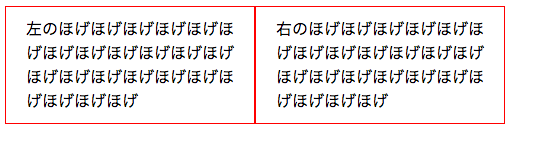
これを表示してみると、

バッチリです!
上記のコード例のように、px等で明確に大きさを指定している場合はまだ良いですが、「%」指定とかしている場合、box-sizingを使用していないと、超苦労します。思った通りに収まらずに、「ウキー」っとなってしまうこともあるでしょう。
そんな人への、ココロの処方箋が、「box-sizing」です。