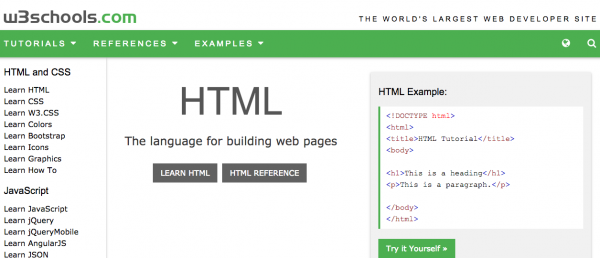
HTMLのinput type を知りたいと探していたら、とんでもないオンライン学習サイトに出会った「W3Schools」
たまにフォームとかを制作する際、「あれ、、これって、input type あったっけ?」みたいな、ど忘れが起こります。
特に、HTML5で使えるtypeが増えたり、要素が増えたりして、忘れちゃうんですよね。
リファレンスサイトを見ても良いのですが、ざっと見れないこともあり、他に良いサイトないかなーと探していたら、ありました。
なんで今までこのサイトを知らなかったんだ。。。というくらい素晴らしい。
オンライン学習サイトです。
知りたいことを見つけやすい
私はHTMLのinputy typeをいつでも参照できれば満足だったんですが、HTMLはもちろん、CSS、js、PHPなど、Webシステムを開発するのに必要な言語が網羅されてます。
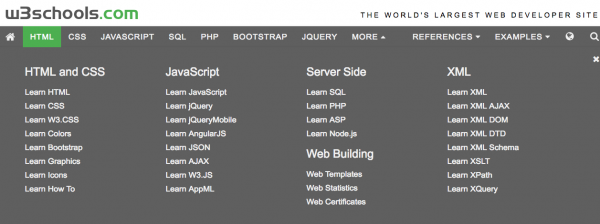
メニューを開いたら、こんなにありました。

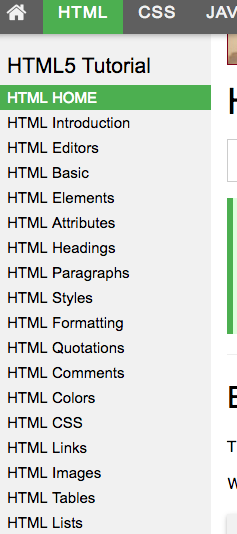
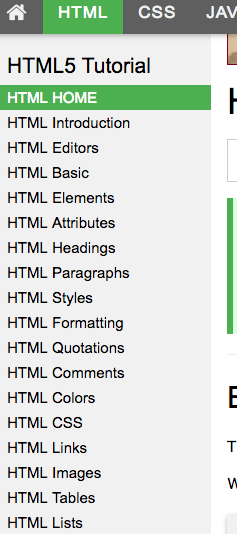
で、HTMLを開いてみたら、

うぉぉ、なんかすごい魅力的な索引。

ちょっと使い方とか忘れたことがあったら、すぐに逆引きできそうだ。
全体感がつかみやすい
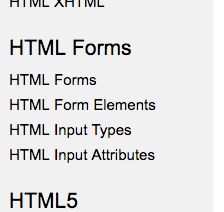
私の場合、input type が知りたかったわけですが、まさにドンピシャな索引が用意されてました。

開いてみたら、

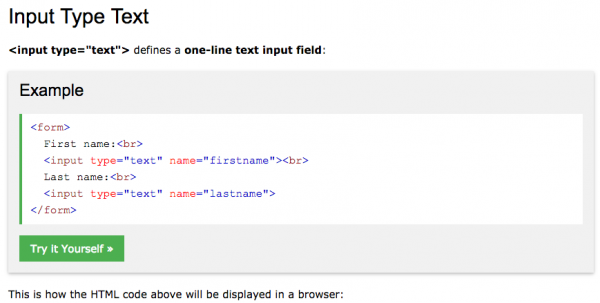
理想的。1ページですべてのinput type が確認できる構成。
そして、サンプルコードもあるので、使い方がわかりやすいし、

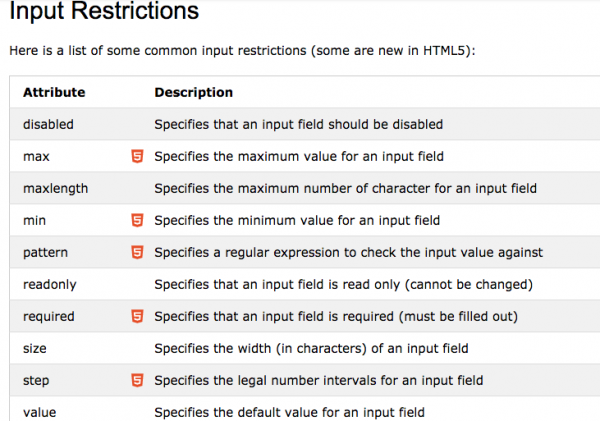
Attributeもわかりやすい。
きわめつけは、オンラインエディタでリアルタイムRun
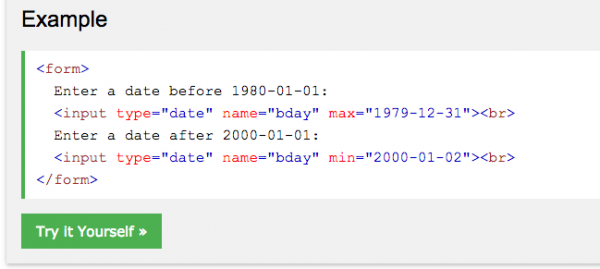
サンプルコードの下には、

「Try it yourself」というボタンがかならず用意されています。
「君が自分でやってみたまえ」ボタンです。押してみましょう。

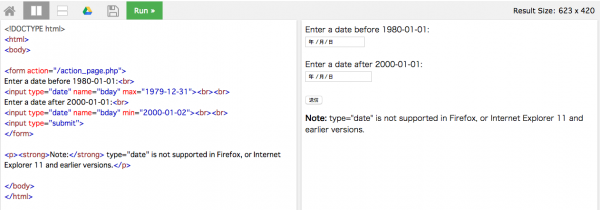
おぉ、オンラインエディタ出現。
そして右側には、result画面があります。
自分で編集して、「Run」ボタンを押せば、結果がその場でわかるというやつですね。
オンラインエディタによる学習ツールは、このご時世当たり前になってきていますが、これだけWebサイト制作やWebシステム開発に必要なことが体系的に網羅されていて、かつ無料で扱えるものって、なかなかないのでは、と思います。
これから、たくさんお世話になります、このサイト!