【コピペで使える】CSSでおしゃれな見出しを作れる最新デザイン集25選
ブログサイトなどにおいて、見出しのデザインは、そのサイトや記事全体の雰囲気を醸し出す重要なものと言えます。
最終的には自分自身で作ったスタイルでサイトのイメージにあう見出しのデザインをすべきと思いますが、色々試しながら自分のイメージにあるものを作っていくと良いですね。
ということで、cssだけで作るおしゃれな見出しをコード付きで、おすすめなものを25個、ご紹介します。
なお、このサイトでは、すべて
<h1>おしゃれな見出しを探そう!</h1>
のように、h1タグで見出しを作る想定で書いてます。もちろんh1の必要はないので、コピペする際は、適宜修正してください。
線を使ったcss見出しデザイン
下線

h1 {
border-bottom: solid 3px #000000;
padding-bottom: 0.5em;
}
シンプルに文字に下線を引くタイプ。padding-bottomで、文字と線の隙間のバランスをみると良いですね。
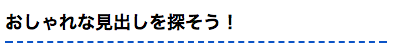
下線を破線にする

h1 {
border-bottom: dashed 2px #0b53c6;
padding-bottom: 0.3em;
}
borderを、”dashed”にするだけで、破線になります。
下線を二重線にする

h1 {
border-bottom: double 5px #db6d29;
padding-bottom: 0.3em;
}
こちらもborderを、”double”にするだけです。
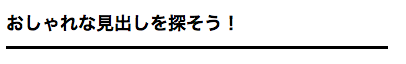
上下に線を引く

h1 {
padding: 0.5em 0;
border-top: solid 3px #000000;
border-bottom: solid 3px #000000;
}
個人的には、シンプルかつクールな感じになるので、好きです。よく使います。黒線がかっこいいです。
線で囲む(角丸)

h1 {
border: solid 3px #6594e0;
padding: 0.5em;
border-radius: 0.5em;
}
border-radiusで角丸にしてます。これを外せば、角が丸くならないタイプの枠線ができます。
左に線を引く

h1 {
padding: 0.25em 1em 0.5em;
border-left: solid 10px #6594e0;
}
このサイトでも使っているやつです。これも多用します。borderの線の太さと、paddingで作る線とテキストの隙間のバランスを好みの感じにアレンジすると良いです。
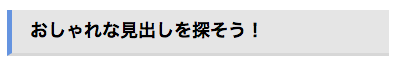
左に線を引いて、背景色をつける

h1 {
padding: 0.4em 1em 0.5em;
background: #e5e5e5;
border-left: solid 5px #6594e0;
border-bottom: solid 3px #d7d7d7;
}
背景色を使うパターンです。上記の例では、下線もつけて少し立体感を出してます。
枠線に影をつける

h1 {
padding: 0.5em;
box-shadow: 0 0 4px rgba(0, 0, 0, 0.23);
}
box-shadowで、立体感をつけた見出しです。box-shadowの使い方は、↓こちらの記事を参考ください。
CSS3で、boxに影をつける方法「box-shadow」
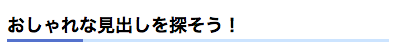
線の色を途中で変える

h1 {
border-bottom: solid 3px #cce4ff;
position: relative;
}
h1:after {
position: absolute;
content: " ";
display: block;
border-bottom: solid 3px #5472cd;
bottom: -3px;
width: 20%;
}
これ、かっこいいですね。色のバランスを様々試してみると良いと思います。
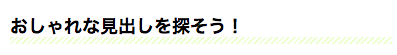
斜線を使った下線

h1 {
position: relative;
padding-bottom: 0.2em;
}
h1:after {
content: "";
position: absolute;
left: 0;
bottom: 0;
width: 100%;
height: 7px;
background: -webkit-repeating-linear-gradient(-45deg, #eeffd3, #eeffd3 2px, #fff 2px, #fff 4px);
background: repeating-linear-gradient(-45deg, #eeffd3, #eeffd3 2px, #fff 2px, #fff 4px);
}
これはかわいらしい感じ。女性向けかもしれませんね。
下線がだんだん消えていく

h1 {
position: relative;
padding: 0.25em 0;
}
h1:after {
content: "";
display: block;
height: 4px;
background: -moz-linear-gradient(to right, rgb(242, 70, 173), transparent);
background: -webkit-linear-gradient(to right, rgb(242, 70, 173), transparent);
background: linear-gradient(to right, rgb(242, 70, 173), transparent);
}
これもクールな感じで良いですね。濃い色を少しずつ薄くしていくような線です。
囲みにちょっとしたデザインを加えた見出し
吹き出し

h1 {
position: relative;
padding: 0.6em;
background: #e5e5e5;
}
h1:after {
position: absolute;
content: '';
top: 100%;
left: 40px;
border: 15px solid transparent;
border-top: 15px solid #e5e5e5;
width: 0;
height: 0;
}
ポップなサイトやブログとか重宝できそうな、吹き出しを使った見出し。
端っこに折り目をつけたデザイン

h1 {
position: relative;
background: #eafff3;
box-shadow: 0px 0px 0px 5px #eafff3;
border: solid 2px white;
padding: 0.2em 0.5em;
}
h1:after {
position: absolute;
content: '';
left: -7px;
top: -7px;
border-width: 0 0 15px 15px;
border-style: solid;
border-color: #fff #fff #7ceab7;
box-shadow: 1px 1px 1px rgba(0, 0, 0, 0.15);
}
これもポップなサイトに良いですね。
リボンデザイン

h1 {
position: relative;
padding: 0.5em;
background: #fff6cc;
}
h1::before {
position: absolute;
content: '';
top: 100%;
left: 0;
border: none;
border-bottom: solid 15px transparent;
border-right: solid 20px rgb(3, 163, 109);
}
これはよく見る”リボン”デザイン。女子っぽいサイトに合うと思います。
背景を斜線にする

h1 {
text-shadow: 0 0 5px white;
padding: 0.3em 0.5em;
background: -webkit-repeating-linear-gradient(-45deg, #eeffd3, #eeffd3 3px,#fcfff2 3px, #fcfff2 7px);
background: repeating-linear-gradient(-45deg, #eeffd3, #eeffd3 3px,#fcfff2 3px, #fcfff2 7px);
}
囲み系を加工すると、どれもポップな感じですね。これも女子っぽい感じ!
角がはみ出した枠

h1 {
position: relative;
padding: 0.25em 1em;
border-top: solid 2px black;
border-bottom: solid 2px black;
}
h1:before, h1:after{
content: '';
position: absolute;
top: -7px;
width: 2px;
height: -webkit-calc(100% + 14px);
height: calc(100% + 14px);
background-color: black;
}
これも好きです。色によっては、意外とクールな感じを演出できます。
四角カッコで囲む

h1 {
position: relative;
line-height: 1.4;
padding:0.25em 1em;
display: inline-block;
top:0;
}
h1:before,h1:after{
position: absolute;
top: 0;
content:'';
width: 8px;
height: 100%;
display: inline-block;
}
h1:before{
border-left: solid 1px #000000;
border-top: solid 1px #000000;
border-bottom: solid 1px #000000;
left: 0;
}
h1:after{
content: '';
border-top: solid 1px #000000;
border-right: solid 1px #000000;
border-bottom: solid 1px #000000;
right: 0;
}
見た目はシンプルなんですが、コードは長い。。
背景グラデーション

h1 {
position: relative;
padding: 0.2em 0.5em;
background: -moz-linear-gradient(to right, rgb(242, 70, 173), #ffc994);
background: -webkit-linear-gradient(to right, rgb(242, 70, 173), #ffc994);
background: linear-gradient(to right, rgb(242, 70, 173), #ffc994);
color: white;
font-weight: lighter;
box-shadow: 0 0 4px rgba(0, 0, 0, 0.56);
}
右から左に徐々に色を変えてます。グラデーションは色味がむずかしいですねー。サイト全体のバランスを考えながら調整してみましょう。
ちなみに、上から下にグラデーションさせたい場合は、

h1 {
position: relative;
padding: 0.2em 0.5em;
background: -moz-linear-gradient(to bottom, rgb(242, 70, 173), #ffc994);
background: -webkit-linear-gradient(to bottom, rgb(242, 70, 173), #ffc994);
background: linear-gradient(to bottom, rgb(242, 70, 173), #ffc994);
color: white;
font-weight: lighter;
box-shadow: 0 0 4px rgba(0, 0, 0, 0.56);
}
こんな感じでいけます。
さらに凝ったおしゃれな見出しデザイン
上下を楕円型におしゃれに囲む

h1 {
position: relative;
font-size: 20px;
padding: 10px 0;
text-align: center;
margin: 1.5em 0;
}
h1:before {
content: "";
position: absolute;
top: -8px;
left: 50%;
width: 150px;
height: 58px;
border-radius: 50%;
border: 5px solid #2e36cc;
border-left-color: transparent;
border-right-color: transparent;
-moz-transform: translateX(-50%);
-webkit-transform: translateX(-50%);
-ms-transform: translateX(-50%);
transform: translateX(-50%);
これ、おしゃれですね。ここぞという時に使いたいデザインです。
一文字目を大きくする

h1:first-letter {
font-size: 2em;
color: #cc2d8c;
}
ものすごいシンプルですが、おしゃれです。ランディングページとかで、使えそうです。
真ん中に線をつける

h1 {
position: relative;
display: inline-block;
padding: 0 55px;
}
h1:before, h1:after{
content: '';
position: absolute;
top: 50%;
display: inline-block;
width: 45px;
height: 1px;
background-color: black;
}
h1:before {left:0;}
h1:after {right: 0;}
これもシンプルですが、クールに決められます。
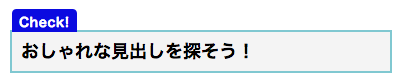
タブをつける

h1{
position: relative;
border: solid 2px #80c8d1;
background: #f4f4f4;
line-height: 1.4;
padding: 0.4em 0.5em;
margin: 2em 0 0.5em;
}
h1:after {
position: absolute;
content: 'Check!';
background: #0b0be0;
color: #fff;
left: 0px;
bottom: 100%;
border-radius: 5px 5px 0 0;
padding: 8px 7px 3px;
font-size: 0.7em;
line-height: 1;
letter-spacing: 0.05em;
}
いくつか強調したいポイントなどがある場合に使えるやつです。
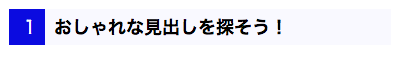
左に数字などを入れるデザイン

h1 {
position: relative;
background: #f9f9ff;
padding: 0.25em 0.5em;
border-left: solid 2em #0b0be0;
}
h1:before {
content: "1";
position: absolute;
padding: 0em;
color: white;
font-weight: normal;
left: -1.35em;
top: 50%;
-moz-transform: translateY(-50%);
-webkit-transform: translateY(-50%);
-ms-transform: translateY(-50%);
transform: translateY(-50%);
}
これも強調したいポイントがいくつかあるような時に使えますね。例では数字を入れていますが、アイコンフォントなんかを入れてみても良いと思います。
“content”に入れてあげれば良いです。
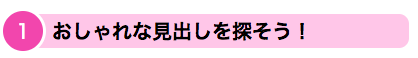
左に数字などを入れるデザイン 丸型

h1 {
position: relative;
background: #ffc6e8;
padding: 2px 5px 2px 25px;
font-size: 20px;
border-radius: 0 10px 10px 0;
}
h1:before {
content: "1";
display: inline-block;
line-height: 40px;
position: absolute;
padding: 0em;
color: white;
background: #f246ad;
font-weight: normal;
width: 40px;
text-align: center;
height: 40px;
line-height: 40px;
left: -1.35em;
top: 50%;
-moz-transform: translateY(-50%);
-webkit-transform: translateY(-50%);
-ms-transform: translateY(-50%);
transform: translateY(-50%);
border: solid 3px white;
border-radius: 50%;
}
おしゃれだー。画像ではなく、cssでこんな表現できちゃうんです。いちばん好きなやつを最後に紹介させていただきました。
いかがでしょうか。他にもいろんなサイトでおしゃれな見出しデザインが紹介されているので、色々とみて、自分のサイトにマッチするものをピックアップしてみてください。