cssを使って画像ホバーで透過させる【コピペでできる】
画像をマウスオーバーした時に、色を透明っぽくして、その画像をクリックできることを視覚的に認識させるようなことはよくあります。
ここではコピペですぐ使えるよう、コードの紹介をします。
opacityで透過を設定する
サンプルとして、下記の画像にマウスオーバーすると、

というやつです。
htmlでは、画像の表示を指定し、
<img class="imghover" src="logo.png">
cssで「hover」時の透過を「opacity」で指定する。
img:hover{
opacity: 0.5;
}
たったこれだけ。とても簡単です。
ちなみに、opacityは、0〜1の間で指定できます。「0」は完全に透明になります。
古いブラウザがやっかいだ。
このご時世、IEの古いブラウザとか気にしなくても良い感じになってきてますが、まぁ、クライアントの要望などに答えなければならない場合もありますのでね。。完全バージョンでいきたい場合は、下記のようなCSSを書けばOKでしょう。
img:hover{
filter:alpha(opacity=50); /* IE 6と7*/
-ms-filter: "alpha(opacity=50)"; /* IE 8と9 */
-moz-opacity:0.5; /* Firefox , Netscape */
-khtml-opacity: 0.5; /* Safari 1系 */
opacity:0.5;
zoom:1; /*IE*/
}
面倒ですけど、これでいけます。
「zoom:1;」を入れないと、IEではうまく表示されない場合があるので、入れときましょう。
画像をゆっくり透過させる
これもCSSだけでいけます。
transitionというおまじないを書くだけです。
img{
transition: 1.0s;
}
img:hover{
opacity: 0.5;
}
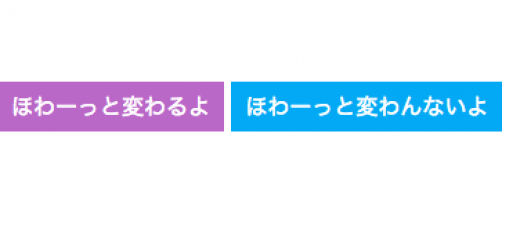
これで、1秒(=1.0s)かけて、ゆっくりと50%透過になります。
注意すべきは、img:hover の中ではなく、imgの中に書いているということですね。
これ意外と間違えやすい部分です。
ちなみにcssのtransitionは、IE9以下は未対応です。
transitionは他にも色々面白い使い方ができるので、別の機会にでもまとめます!