【コピペで使える】CSSでアニメーションするtransitionのプロパティ詳細解説
CSS3の「transition」を使えば、WEBページに動きを簡単につけられます。
初めて触れる人は、「jsなどは使わずにここまでできるのか!」と驚いてしまうくらい、便利なものです。
ここでは、初心者の方でも簡単に扱えるよう、詳細な解説とサンプルコードを紹介いたします。
目次
利用できるブラウザ
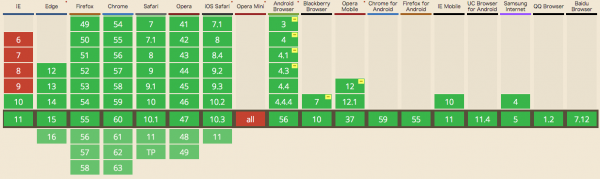
caniuseというサイトで、css3のプロパティがどのブラウザバージョンで使えるのか確認できます。

ほとんど大丈夫ですが、IE9以下はNGです。そこだけ注意しましょう。
transitionでできること
cssでアニメーションさせることができるプロパティは、transitionを含め3つあります。
- transition: 滑らかに変化。移動時間を調整できる。繰り返し処理なし。
- animation: ページ表示後すぐ動く。繰り返し処理あり。
- transform: 移動・拡大・回転・傾斜・遠近の変形が可能、繰り返し処理なし。
3つのアニメーションプロパティの中で、transitionは、要素に対して簡単な動きをつけるときに最適なプロパティと考えて良いと思います。
transitionのプロパティ
transitionのプロパティは、次の4つがあります。
transition-property
背景色や文字サイズなど、適用するプロパティ名を指定します。
ここで指定されたプロパティのみ、transitionが適用されるというわけです。
(例)
.sample_transition {
transition-property: background-color;
}
transition-duration
durationを和訳すると、「期間」です。
つまり、アニメーションが変化する期間を指定するプロパティとなります。
一つ指定すると、全てのプロパティに、複数を指定すると、プロパティごとに異なる値を指定することができます。
(例)
.sample_transition {
transition-duration:1s;
}
transition-timing-function
アニメーションするスピード、タイミングを指定することができます。
初めはゆっくりで、だんだん早く、といった動きを指定できるプロパティです。
(例)
.sample_transition {
transition-timing-function:ease-out;
}
指定できる値は下記になります。
・ease
開始と完了を滑らかにします。初期値はこれです。
・linear
一定のスピードで変化します。
・ease-in
ゆっくり始まり、だんだん早く変化していきます。
・ease-out
早く始まり、だんだんゆっくり変化していきます。
・ease-in-out
ゆっくり始まり、だんだん早くなって、ゆっくり終わります。
・step-start
一瞬で変化します。
・step-end
transition-durationで指定した時間が経過した後、一瞬で変化します。
・steps
steps(数字,start)または、steps(数字,end)で指定します。
引数の1つ目は『数字』、2つ目は「start」か「end」です。
例えば、transition-durationを2sにして、transition-timing-functionをstep(3,start)と指定すると、
0秒、0.66秒、1.33秒のときに変化します。
「start」を「end」にすると、終わりから数えて3ステップになるので、0.66秒、1.33秒、2秒の時に変化します。
transition-delay
transitionの実行が開始されるまでの待ち時間を指定することができます。
(例)
.sample_transition {
transition-delay:1s;
}
transition でまとめて定義
transitionだけで、上記4つの指定をまとめて行うことも可能です。このように複数のプロパティをまとめて定義することをショートハンドといいます。
(例)
.sample {
transition: background-color 1s ease-out 1s;
}
transitionのサンプルコード
上記を踏まえたサンプルは下記のようになります。タイミングは、ease-in-outを使った例です。
See the Pen JyawPO by yukifujinami (@yfujifuji) on CodePen.0
ちょっとわかりづらい、「steps」のサンプルも紹介しておきます。
See the Pen GvXwwY by yukifujinami (@yfujifuji) on CodePen.0
CSSで手軽にアニメーションできる、「transition」。プロパティの指定を変えれば色々と動きを変えられるので、ぜひ試してみてください!