HTMLでページ上部の空白、余白を消す方法
ヘッダーを上にピッタリにさせたいのになぜが生じる空白
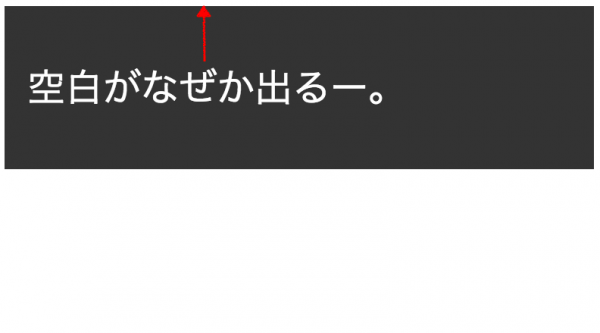
普通にbodyタグの下にdivでコンテンツを設置すると、

デモサイトはこちら
こんな感じで、上とか横に謎の空白ができてしまいます。
ソースはこんな感じ。
//body以下のみ
<body>
<div class="main">
<div id="contents">
空白がなぜか出るー。
</div>
</div>
</body>
<style>
.main{
padding: 30px;
background-color: #333;
margin:0;
}
#contents{
width:100%;
font-size:50px;
margin: 40px auto;
color:#ffffff;
}
</style>
div.mainのmarginを0にしているにもかかわらず、空白が生じてしまいます。
ヘッダーのメニューとかであれば、ピッタリと隙間がないように表示させたいところです。
原因
書いているソースやデザインにもよる場合がありますが、大抵は、ブラウザが持っているデフォルトのスタイルが適用されていることが原因です。
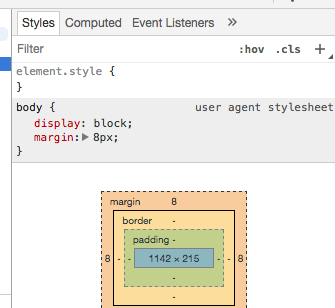
Chromeであれば、上記のデモサイトの要素の検証を見てみると、

こんな感じで、bodyタグにmargin:8pxが勝手に適用されていることがわかります。
bodyの中にあるdiv要素がありますので、marginの中で色がついているわけですね。
対策
簡単です。
cssにおまじないを追加してあげます。
* {
margin: 0px;
padding: 0px;
}
たったこれだけ。

ピッタリいきましたね。
デモサイトはこちら
「*(アスタリスク)」は”全ての要素に適用する”という意味を持ちます。
もちろん今回のケースはbodyだけにmargin:0を適用しても良いのですが、*でとりあえずmarginを決して、各要素個別にmarginを適用していくほうが一般的に見られる手法です。
リセットCSSを使っちゃうのが手っ取り早い。
Chrome以外のブラウザでも、ブラウザごとにデフォルトで適用されるスタイルが異なります。
いちいちブラウザごとのスタイルを気にしながらはとても面倒なので、一括してデフォルトスタイルをリセットする「リセットCSS」というものが用いられることが多いです。
本サイトでも、今最も支持されているリセットCSSを紹介していますので、ぜひ参考にしてください。