CSSで背景色をグラデーションカラーにするスニペット
webサイトの背景は、サイトの雰囲気を表現するのに重要な要素です。
グラーデーションを使って、美しい、おしゃれなサイトを演出しているサイトが多数あります。
そこで、今回は、サイトの背景色をグラデーションで表現するcssの基本的な書き方をいくつか紹介します。
今回紹介するhtmlは全て下記とします。
<body>
<div>
<p>背景をグラデーションにすると、きれいだよ。美しいよ。</p>
</div>
</body>
また、divとpタグのスタイルは下記にしています。
div {
margin: 100px 0;
text-align: center;
}
p {
color: #fff;
}
目次
背景グラデーションで表現するためのcssの基本的な書き方
線形グラデーション
背景をcssでグラデーションにするには、「background」に「linear-gradient」というプロパティを使って色の変化を表現します。

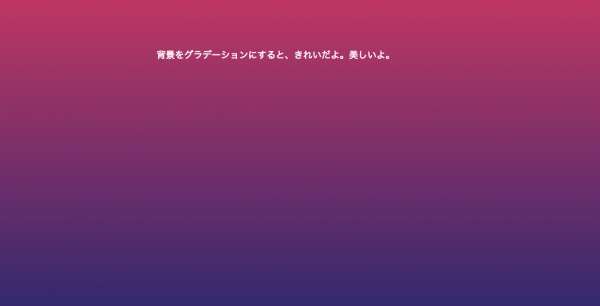
上下に色を変化させる表現は下記のような感じで。
body {
background: linear-gradient(#C33764, #1D2671 ) fixed;
}
線形グラデーションに角度をつける
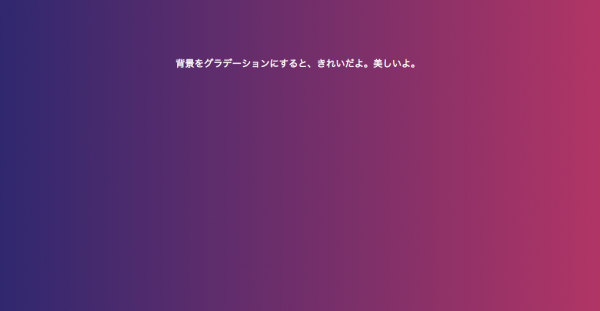
先ほどの例は、上下への変化でしたが、この色の変化の方向を変えるためには、linear-gradient内に「deg」を使って数値を設定することで可能になります。

body {
background: linear-gradient(-90deg, #C33764, #1D2671 ) fixed;
}
いろんな数字を入れてみて、納得のいく角度を見つけてみましょう。
円形グラデーション
線ではなく、円の形でグラデーションをつけるには、「radial-gradient」を「linear-gradient」の代わりに使います。

body {
background: radial-gradient(#C33764, #1D2671 ) fixed;
}
真ん中から外へ色が変化していく感じですね。
画像にグラデーション色を重ねる
背景画像に、きれいなグラデーションを重ねることで、おしゃれ感をさらに演出することができます。これはブランドサイトなど、ハイクォリティなサイトなどによく使われていると思います。
当然ながら、画像を用意しておく必要があります。
その画像の上から色を重ねるわけですが、ベタ塗りしてしまうと画像が消えてしまいますので、うっすらと見えるように、透過度(色の透明度を出す)を設定します。
透過の設定は色々ありますが、rgbaで透過度を設定するのが一般的です。
body {
background: linear-gradient(rgba(195, 55, 10, .8), rgba(29, 38, 113, .8)),
url(cropped-logo_bannar.png);
background-size: cover;
}
画像がこのサイトのヘッダーロゴを使っているので、若干見づらくて申し訳ありませんが、こんな感じです。

グラデーションの色や見え方を検討するのにオススメなサイト
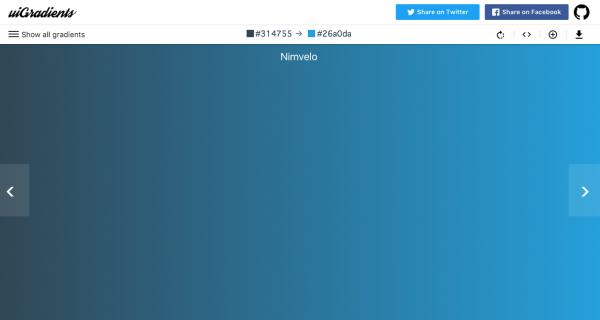
サンプルを見て配色イメージを決める
こちらはシンプルでわかりやすいです。ページを更新すると自動でいろんな配色が提案されるので、自分の好みを見つけやすいです。
「uiGradients」

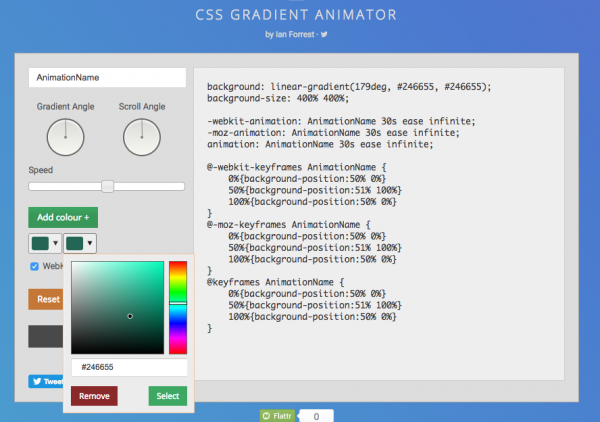
角度やアニメーションも含め、CSSコードを自動生成してくれる
配色提案で色の感じを決めたら、あとは角度やアニメーション(色の変化を自動で行う)をつけるためのコードを自動で生成してくれる、秀逸なサイトがこちら。
「CSS GRADIENT ANIMATOR」

この二つさえあれば、十分におしゃれで美しいグラデーション背景を考えて、コードをgetできるはずです!