WordPress 無料テーマ「Hueman」のCSSをカスタマイズするやり方
このブログは、WordPress 無料テーマ「Hueman」を使って構築しています。
最初の設定のまま使ってもよいのですが、フォント周りでちょっと変えたいところがあって、CSSを直接いじりたい衝動にかられたわけです。
で、CSSファイルを直接編集すれば良いのかなーと思いましたが、どうやらその必要がないことがわかりました。
ということで、どうやって「Hueman」のCSSを編集すれば良いのか、ご紹介します。
何を変えたかったのか
最近いろんなブログで見る、「目次」のやつ。

これっすね。
これは、「Table of Contents Plus」っていうプラグインを使うと簡単に記事に表示できるようになります。
詳しい解説は別記事にするとして、これを使って各見出しを目次に表示させたい場合、 h3 タグとかをどうしても使う必要があって(他のタグでもいけるのかもしれませんが)。
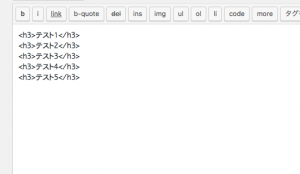
「Hueman」で h3 を書くとどうなるか、
投稿画面でこうやって書いて

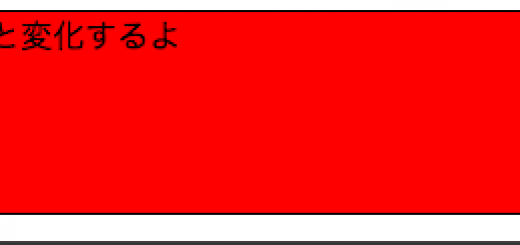
プレビューして見ると、こんな感じ。

色が薄いし、見づらいし。これでは記事を見る気になりません。ということで、 h3 タグを使った見出しの表示をもちっとおしゃれにしたいと思いました。
どこで変えたのか
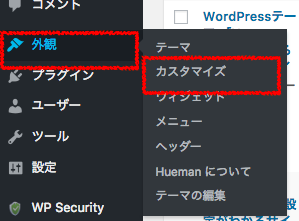
「Hueman」テーマの見た目を変えたい場合は、全てここから行えます。

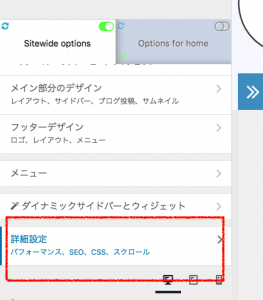
「外観」の「カスタマイズ」ですね。で、カスマイズプレビューの画面の左メニューの一番下にある、「詳細設定」を選択します。

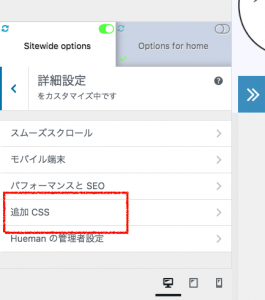
そして、「追加CSS」を選択します。

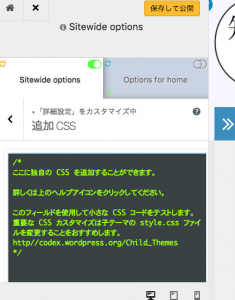
すると、こんな感じで、CSSを記述できるところが表示されます。ここに、変更したいスタイルを書いていきます。

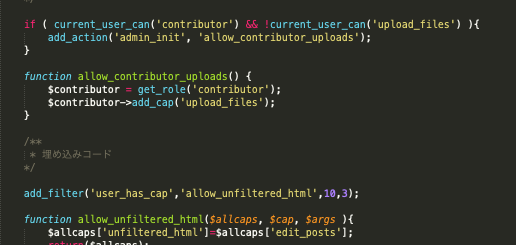
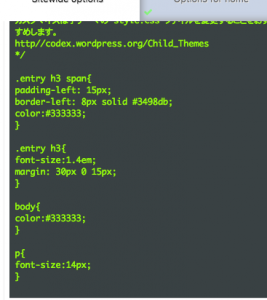
私は、とにかく h3 を変えたかったので、こんな感じでスタイルを記述しました。CSSが全くわからんという方向けに、どこかで記事を書きましょう。ここでは、そんなことができるんだという理解でよいです。

ちなみに、最初は普通に、「h3」だけを指定してスタイルを変更しようとしたのですが、うまくいきませんでした。
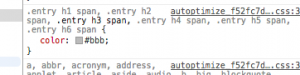
で、Chromeのデベロッパーツールってやつ(この辺も知らない人がいるかもしれませんので、別記事書きます)でソース、スタイルを見てみたら、

ってなってました。これは初心者にはわかりづらい部分ですね。
結果どうなったのか
こんな感じになりました。だいぶ見出しっぽく、見やすくなりました。

ついでに他の気になったところも変えてみた。
本文の文字が大きいのと、文字カラーが薄いのも気になってました。なので、

といった感じで変更しました。結果、今表示しているようなレイアウトになりました。うん、やっぱりフォントサイズは14pxぐらいがちょうどいいっすねー。