WordPressテーマ「Hueman」のソーシャルシェアボタンを別のプラグインに変える
このサイトのテーマは、「Hueman」を使ってます。
公式サイト
全体的なデザインも気に入っているので使っているのですが、一つだけ気に入らないのがありまして、、。
それは、ソーシャルシェアボタン。
↓こいつです。

どうもこの縦並びで、スクロールについてくるのが気に食わなくて。でも簡単にカスタマイズできなそうなので、テーマから削除し、別のソーシャルシェアボタンプラグインを導入することにしました。
「Hueman」デフォルトのソーシャルシェアボタンを消す
まずは、「Hueman」テーマからソーシャルシェアボタンを外しましょう。
これ、どこでできるのかわかりづらかった。。検索しても情報がなかったので苦労しましたが、自力で見つけました。
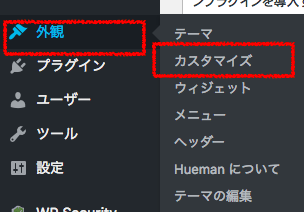
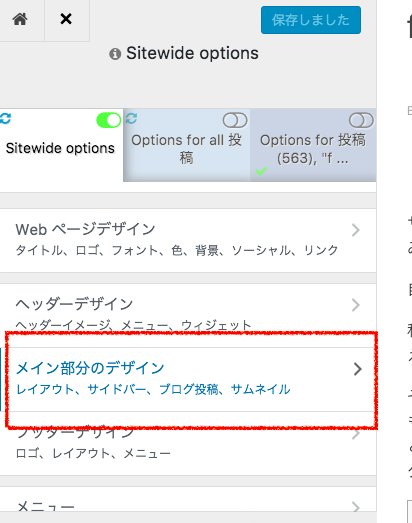
「外観」から「カスタマイズ」を選択して、カスタマイザーを開きます。

「メイン部分のコンテンツ」を選択します。

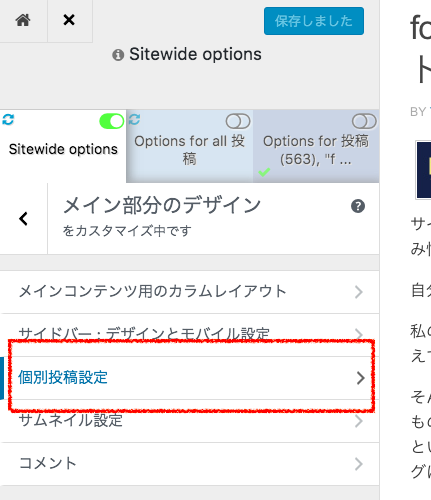
続いて、「個別投稿設定」を選択。

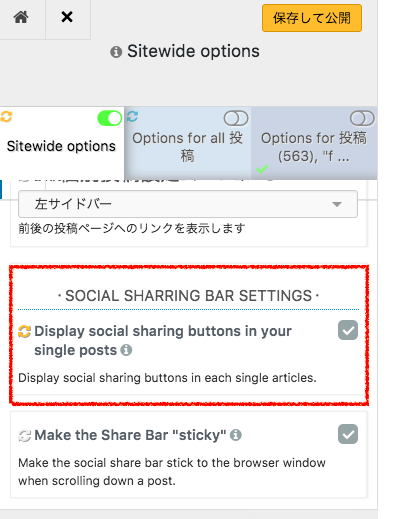
「個別投稿設定」内、中段くらいに、下記のような英語で記載された設定項目があります。

おそらく、デフォルトではチェックが入っているので、これを外して、保存すると、無事にソーシャルボタンが記事画面から消えました!
ソーシャルボタンプラグインを比較
さて、続いて、自分の理想とするソーシャルボタンのデザインを用意しなければなりませんが、自作するのはあまりにもしんどい。。
なので、世の中のスペシャリストが作ってくれている、プラグインを活用します。
ソーシャルボタン系のプラグインはものすごい沢山あってどれがいいのか困っていたのですが、なんとこんなサイトを発見。
【WordPress/SNSシェアプラグイン】どれがいいのか?上位5件を徹底比較しました。
なんて素敵な記事でしょうか。ありがとうございます。
この記事を参考に、設定が簡単そう、かつデザイン的にも自分好みの、「AddToAny Share Buttons」を選択しました。
「AddToAny Share Buttons」を早速インストール、有効化して、設定です。
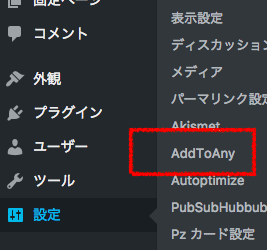
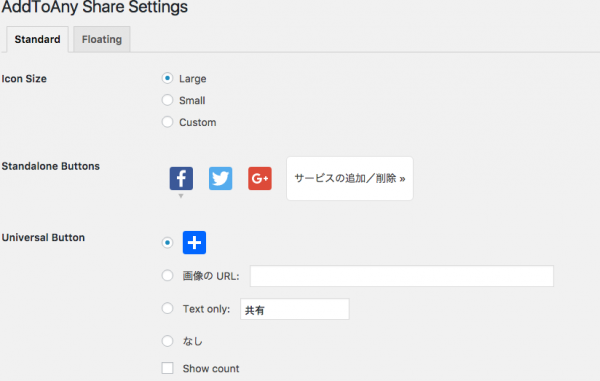
設定は、「設定」の中の、「AddToAny」から行えます。

設定は、めっちゃシンプル。簡単です。

ボタンの大きさ設定して、表示したシェアボタンを選択するくらいなもんです。
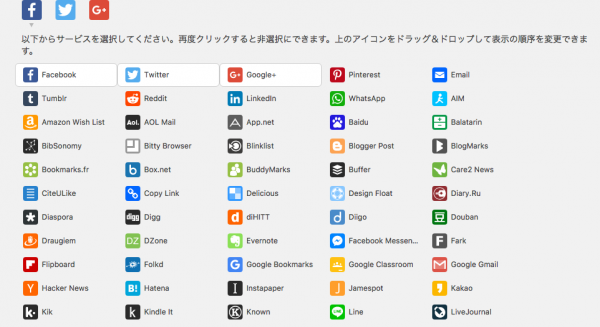
表示できるシェアボタンはこんなに大量にあります。

日本では知られていないようなSNSがずらーりと。
これ一つ一つ調べれば、日本向けの新しいソーシャルサービスのヒントを得られるかも、っていうくらい、私が知らないサービスアイコンが並んでます。
ここから好きなものチョイスして、保存するだけ。これで、記事の下に表示されるようになります。

でもこれ、左に寄ってますよね。記事エリアのセンターに寄せたくなります。
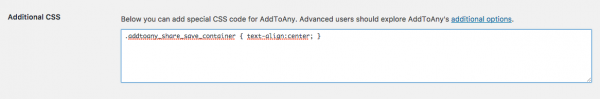
そんなときは、CSSのカスタマイズができます。
設定画面の↓こちらに、このように記載してあげればok。

真ん中に寄りました。

ちなみに、「AddToAny Share Buttons」の公式サイトに、Wordpressでのカスタマイズ設定方法が掲載されているので、参考にしてください。
ついでに、シェア数が表示できるものは、カウンターをつけておきましょう。
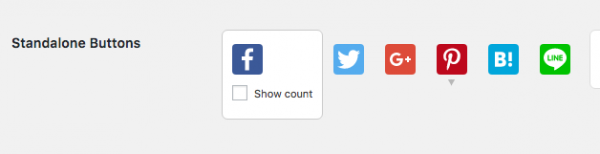
シェアボタン選択のところを見ていただくと、各シェアボタンの中にうっすらと下矢印が表示されているものがあります。
これが、カウンター表示できるものです。

下矢印を押すと、「Show couter」のチェックボックスが出てくるので、チェックを入れてあげます。

そうすると、↓こんな感じで、

カウンターも無事表示されました。
デザイン等、色々好みがあると思いますので、他のプラグインと比較しながら、活用してください!