おしゃれなローディング用gif画像が無料でダウンロードできるサイト
以前、当サイトで、記事一覧ページとかで「もっと見る」ボタンを設置し、無限に記事を読み込むjQueryの実装方法を紹介しました。
記事の中で、さらっと触れたのですが、「もっと見る」を押した時は、読み込んでいることがわかる画像が欲しいですよね。

↑こういうやつです。
自分で作るのも大変だし、わざわざお金を払ってまで、、、という方、こちらのサイトがオススメです。
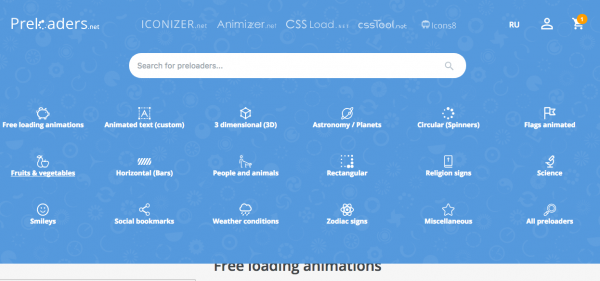
Preloaders.net

Preloaders.net
ローディング中を示す画像データを大量に公開しています。
有料のものもたくさんあるのですが、無料のものでも十分おしゃれな画像をたくさん用意してくださってます。
無料の画像はここを見よう
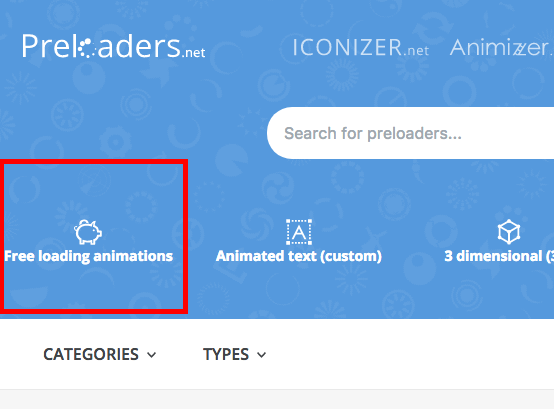
サイトにアクセスしたら、左上にある、「free loading animations」を選択してみましょう。


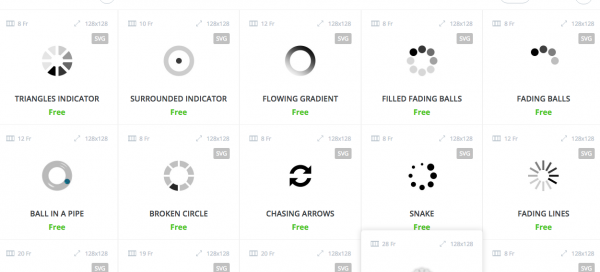
こんな感じで、いけてるローディング画像がリスト表示されます。
数えてみたら、36種類ありました。いやー、充分ですよ。
色とかアニメーションスピードとかも簡単設定
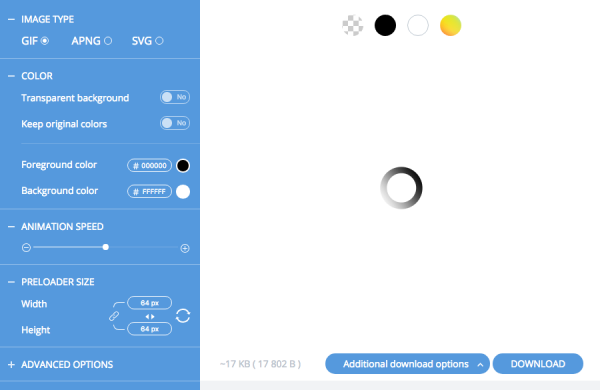
気に入った画像を見つけたら、クリックしてみましょう。

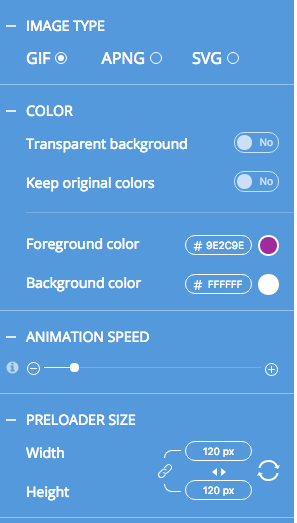
すると、↑こんな感じで、細かい設定ができます。


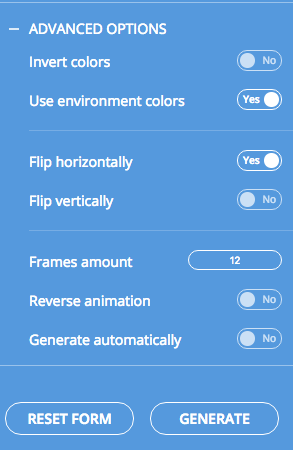
色とか大きさとか、背景とか、スピードとか。
細かい設定が色々できます。
一番下の「GENERATE」ボタンを押せば、その設定した内容が反映された画像をプレビューできます。
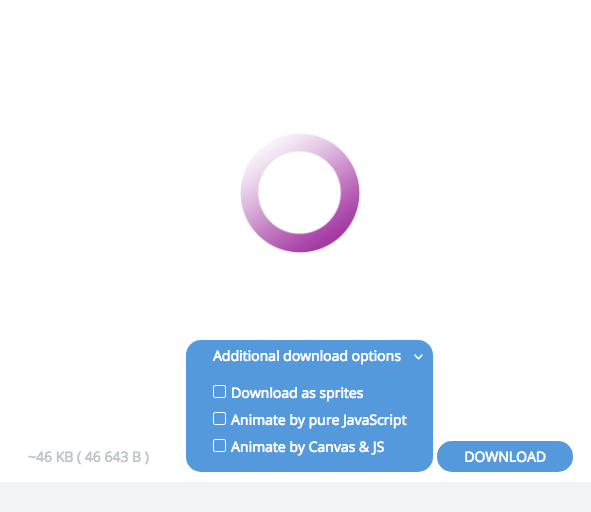
あとはダウンロードするだけ
気に入った感じの画像に加工できたら、ダウンロードします。

画面の右下のボタンを押すだけですね。
アディショナルなダウンロードオプションもありますので、目的に応じて、試してみてください。