【CSS】最新マウスオーバーアニメーションスニペットサイト6選。
PC向けwebサイト制作に欠かせない「マウスオーバー」時のアニメーション演出。ホバー(hover)ってやつですね。
視認性を高めたり、アクションを促したり、サイト閲覧者にわかりやすさを伝えるために必須なものです。
初心者の方でも簡単に、この「マウスオーバーアニメーション」をCSSだけで実装できるスニペットサイトを8つご紹介します。
多分、これだけ押さえておけば、もう何も考えなくても良いです!
目次
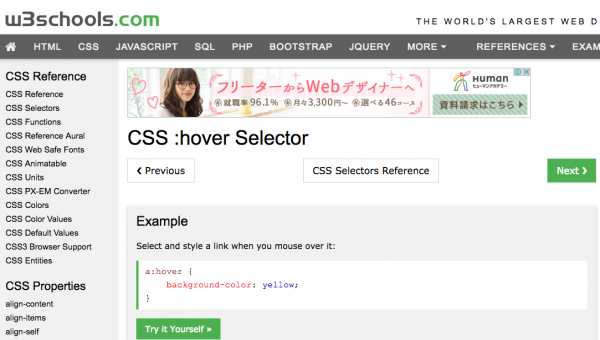
w3schools.com

サイトへ
まず、「hover」の基礎を抑えるには、ここから。このサイトは、本当にwebサイト構築、webサービス構築に必要な知識を網羅的に得られます。
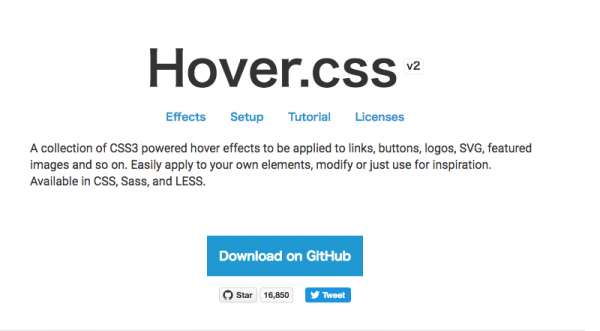
Hover.css

サイトへ
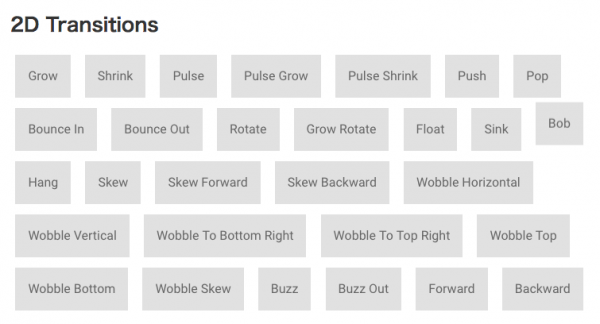
これは、かなり有名なボタン系ホバーアニメーションのcssライブラリーを用意してくれているサイトです。
↓こんな感じで、どんな動きが作れるのか、わかりやすく見れます。

HTML/CSSで実装できる!今どきデザインのホバーエフェクト30個まとめ

サイトへ
こちらは、画像ホバー時のアクションをまとめてくださっています。photoshopvipというサイト名だけあって、写真系については、ほんと役に立つサイトです。
CSSボタンを演出する155個のHoverエフェクトまとめ

サイトへ
こちらはボタン系のホバーアニメーション。155個って。分量半端ないです。質も高い。
Simple Icon Hover Effects

サイトへ
これは、アイコン系です。見ているだけで楽しいですが、今風のアイコンを使ったアニメーションを紹介してくれています。
動くCSSのためのメモ。

サイトへ
最後はこちら。網羅的にアニメーションを紹介してくれています。超初心者にはおすすめです。