Web制作 超初心者向け 「padding」と「margin」の違い
私がhtmlやcssを学び始めた時に、最初につまづいたのが、「padding」と「margin」。
どっちがどっちかわからない。。隙間を空けたいのだけど、どっちで指定すれば良いのかわからない。。
そんな日々が続きました。
htmlやcssを独学で学び始めた方が同じ悩みに陥ることのないよう、なるべくわかりやすく解説を試みたいと思います。
「padding」や「margin」の役割
2つとも、簡単に言えば、要素と要素の間の隙間を空けたい時に使うものです。
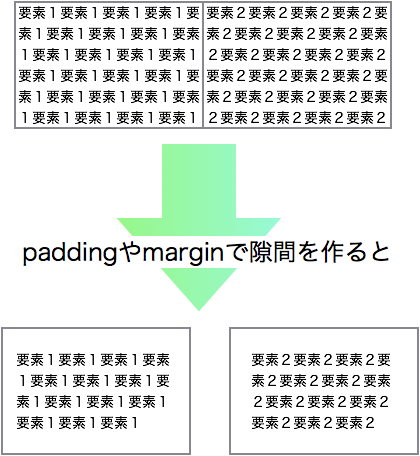
こんな感じで、

要素の内外に、隙間を作ることで、コンテンツを見やすくすることができます。
Webサイトでは、この要素やコンテンツ間の隙間、スペースのバランスは、見やすいページにできるかどうかの重要な要素になります。
「padding」や「margin」の違い
簡単にいえば、
・「padding」は内側の隙間
・「margin」は外側の隙間
ということになります。
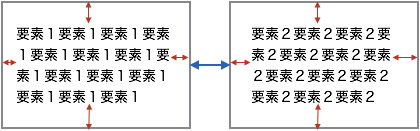
先ほどの図で見ると、

赤い矢印が、「padding」。青い矢印が、「margin」です。
「padding」や「margin」を実例で理解する
実際によく使われるスタイルで見てみましょう。
例えばこんな、タイトルとコンテンツの表示。
こういうのはよく見ます。
上記を表現するためのhtmlとcssの記述例は
【html】
<div class="title">新日本プロレスの歴史</div> <div class="content">新日本プロレスが旗揚げされたのは、××××××××××××××××××××××××××××××××××××××××××××××××××××××××××××××</div>
【css】
.title{
padding:3px 10px;
border-left:6px solid green;
margin-bottom: 20px;
}
こんな感じです。
padding:3px 10px;
で、タイトル部分の中のスペース(要素の外側)を指定しています。 上下3px、左右10pxの隙間を空けてねってことです。
margin-bottom: 20px;
つづいてこちらで、タイトルとコンテンツの間(他の要素と接する部分)の隙間を確保しています。
もし、paddingもmarginも指定してなかったら、、、
こんな感じになり、超絶見づらくなってしまいます。
まとめ
上記の例で見た通り、「padding」や「margin」を上手く使いこなすことで、webページの見やすさを演出することができます。
意外とつまづきやすい、「padding」と「margin」。これがクリアになれば、初心者の方でもサイト制作が劇的にやりやすくなるはずです。