WordPressで記事の中にAdsenseなどの広告を表示するなら、Wp-Insertがおすすめ
wordpressでブログなどのwebサイト運用が慣れてきたら、少しずつ収益化も狙っていきたいところ。
初心者の場合、Adsenseなどに登録したのは良いものの、使用しているテーマのどこにどうやって広告コードが貼ったら良いかわからん、という方も多いと思います。
目次
プラグイン 「Wp-Insert」 がおすすめ
自力でテーマを編集するのも良いですが、テーマによってはどこをどういじれば良いのか、わかりづらいのも多いです。
そんな時は、プラグインを活用すべし。
色々見ましたが、個人的に圧倒的にしっくりきたもの、使いやすいプラグインが 「Wp-Insert」です。

「Wp-Insert」 の設定方法
プラグインのインストールは、他と同じくで!
有効化すると、左メニューに、「Wp Insert」が表示されるようになります。

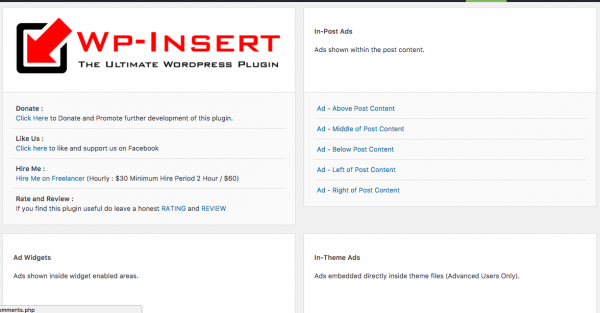
クリックすると、下記のように設定画面が表示されます。

有料プランもあるようですが、記事に広告を差し込む設定なら無料プランで十分に使えます。
In-Post Ads 投稿ページの広告表示設定を行う場所

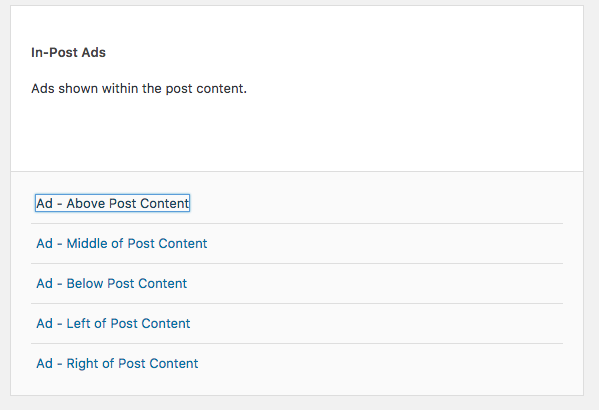
設定画面の右上に表示されている、「In-Post Ads」という部分。
ここさえ設定してしまえばOKです。
記事の上部に表示する 「Ad-Above Post Content」

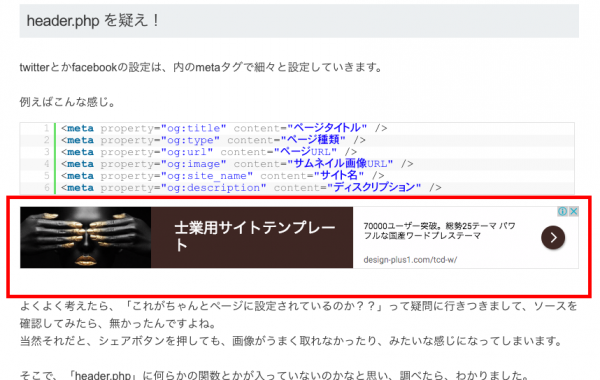
このサイトで言う所の、この部分。

記事の書き出しの上部分ですね。ここに広告を表示させたい場合に、設定します。
「Ad-Above Post Content」をクリックすると、設定画面が表示されます。
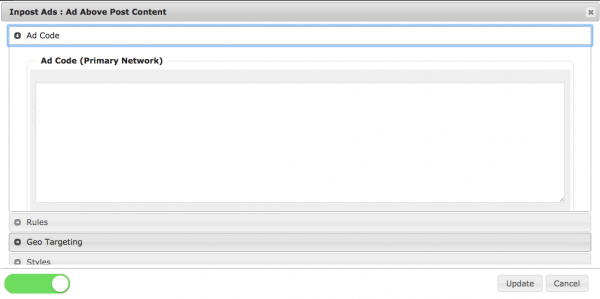
まずは「Ad Code」で、Adsense等から発行されているタグを貼り付けます。記事上部に表示させたい広告コードをペースとしてあげるだけです。

ぶっちゃけこれだけでも良いのですが、他にもいくつか詳細な設定も可能になっています。
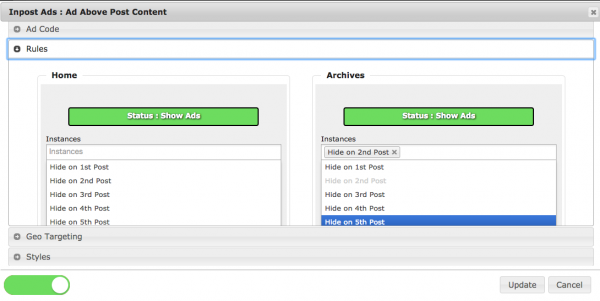
「Rules」では、閲覧端末やページの種類によって、表示させるさせないといったルール設定ができます。

固定ページでは表示させたくないなど、柔軟に対応できます。
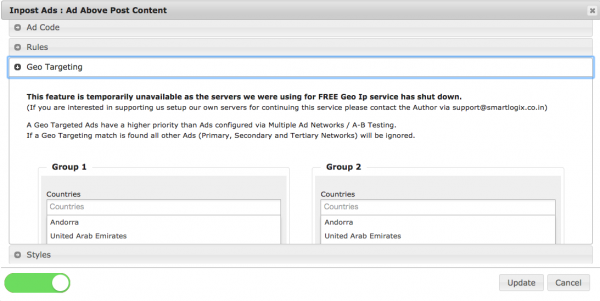
続いて「Geo Targeting」。これは、表示させいターゲット地域を決めることができます。

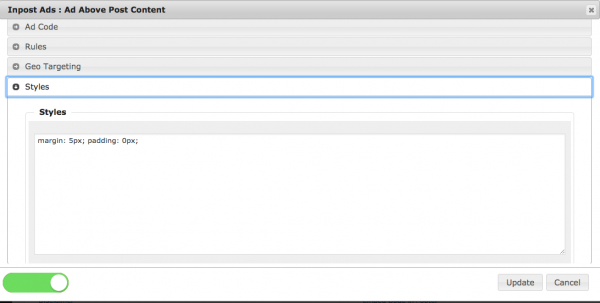
続いて「Styles」。これは広告を表示する部分に対して、Styleをアレンジできます。marginを広めに取りたいとか、バランスを見て調整しましょう。

最後は、「Note」。これは自分用のメモ欄みたいです。設定変更したログとか記録しておくと良いのかも。

記事の中に表示する 「Ad-Middle of Post Content」
このサイトでいうところの、

これですね。
記事の中に突如として出現するこれです。
基本的な設定は、「Ad-Above Post Content」と同じですが、一つだけ設定メニューが増えてます。
「Positioning」です。

記事のどの辺に表示するか、というものですね。
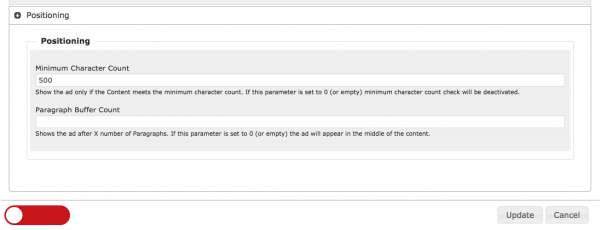
これが設定画面。

「Minimum Character Count」で、記事内広告を出す場合の最小文字数を設定します。
あまり短い記事の中に無理やり広告が突っ込まれると、とても見づらくなってしまいますからね。
デフォルトでは500で設定されています。
「Paragraph Buffer Count」で、パラグラフのどこで表示するかを設定できます。
何も入力しない場合は、勝手に真ん中ら辺を判断して、挿入してくれるみたいです。
記事の下部に表示する 「Ad-Below Post Content」
このブログでいうところの、これですね。

これは特別な設定はありません。表示させたいコードを張りましょう。
記事左右に表示する 「Ad-Left of Post Content / Ad-Right of Post Content」
これはこのブログでは利用していません。
サイドバーとかにも広告を表示させているので、記事内の左右に表示させたら、さすがにウザいかな、、と思っていまして。
サイトのデザインによっては活用できると思います。
こちらも特別な設定はなく、「Ad-Above Post Content」と同じです。
以上、Webサイト運営に慣れてきた初心者の方で、記事に広告を貼りたいという方は、参考にしてください!