cssで作る吹き出しや三角形のソースをすぐに取得できる便利ツール
吹き出しとか三角形とかって、webサイトやランディングページを制作していると結構必要になる表現方法です。
ある程度なれてくれば、自分なりの雛形を作っちゃうと思いますが、初心者の方にオススメなのが、「ジェネレーター」というもの。
これは画面をポチポチするだけで、自分が作りたい吹き出しや三角形のCSSを吐き出してくれるという、とてもありがたいツールです。
私が普段利用させていただいているジェネレーターを紹介させていただきます。
吹き出し用ジェネレーター
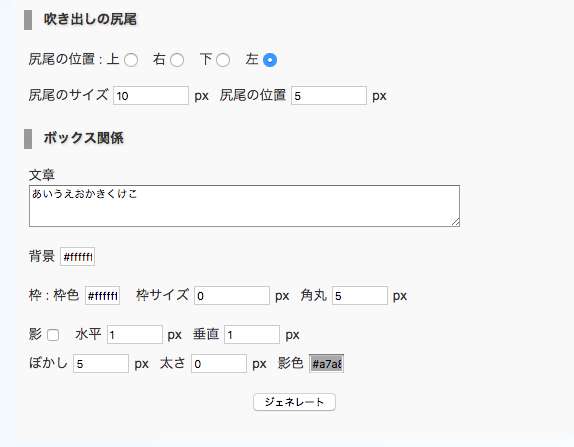
おすすめなのは、「WEB道」さんの「CSS吹き出し生成ツール」。

サイトへ

↑この項目をポチポチ設定していけば、CSSを生成してくれます。
他のジェネレーターに比べて何が良いかって、「影」や「ぼかし」も設定できること。
吹き出し口の大きさが設定できるのも良いですね。
ここで生成したcssを眺めれば、どれをカスタマイズすれば、どんな形になるか掴めてくるので、まずは自分が作りたい吹き出しを生成してみましょう。
三角形用ジェネレーター
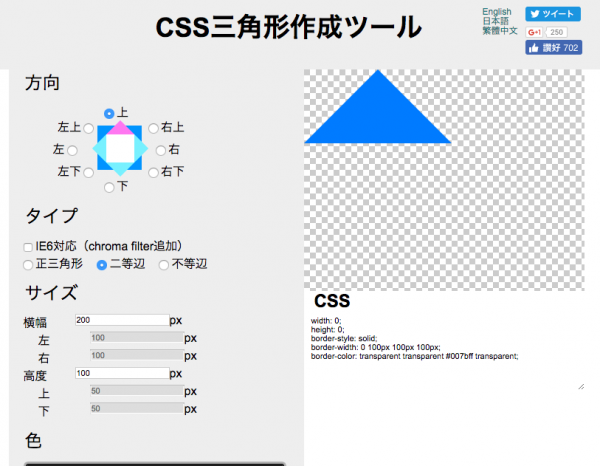
おすすめなのは、「CSS三角形作成ツール」。そのままですね。

サイトへ
三角形もコツさえ掴めば、自分でスタイルできますが、初心者の方は、ジェネレーターを使ってまずはcssを生成して、その上でカスタマイズしながら構造を理解していくのが良いと思います。

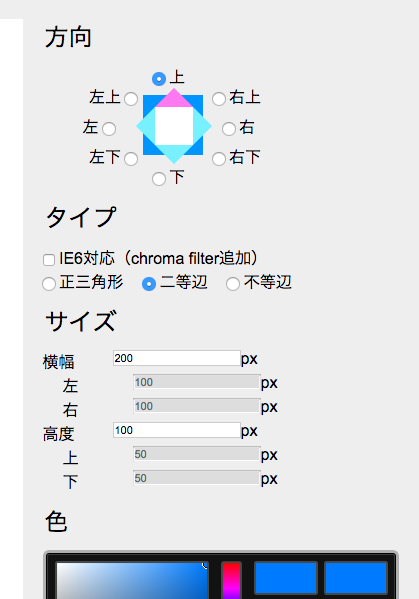
設定項目は↑こちら。
正三角形や二等辺三角形、不等辺なんかも作れます。
ちなみに、吹き出しとかもそうですが、「transparent」ってのをうまく使うのが、この手のCSSで図形を作る上でのポイントになります。
活用して、cssの理解を深め、コツを掴んでいきましょう!